- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Cherry Framework 4. Как работать со стилями элементов навигации (Меню, Навигационная цепочка, Нумерация страниц)
Январь 27, 2016
Из этого туториала Вы узнаете, как управлять стилями элементов навигации: меню хедера, меню футера, Мега-меню, нумерации страниц и навигационной цепочки в шаблонах с CherryFramework4.
В админ панели WordPress, перейдите на вкладку Cherry > Навигация (Cherry > Navigation), для того чтобы ознакомиться с доступными настройками. Ко всем полям есть пояснения, так что Вам будет легко понять, что Вы можете изменить:
-
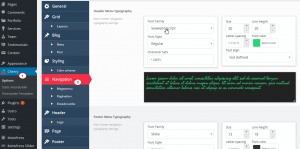
Cherry > Навигация (Navigation).
Здесь Вы можете изменить стили текста меню хедера:
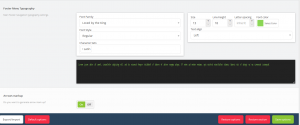
и текста меню футера:
Нажмите на кнопку Сохранить настройки (Save Options), для того чтобы сохранить изменения.
Обновите страницу сайта для просмотра изменений:
-
Cherry > Навигация (Navigation): Мега-меню (Megamenu).
Здесь Вы можете изменить настройки для Мега-меню:
Для получения дальнейшей информации о работе с Мега-меню, перейдите по этой ссылке.
-
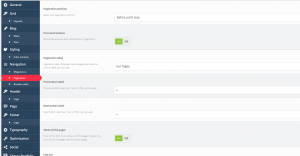
Cherry > Навигация (Navigation): Нумерация страниц (Pagination).
Вы можете изменить настройки нумерации страниц Страницы блога: расположение, кнопки «Предыдущий/Следующий», Заголовок нумерации и т. д.:
-
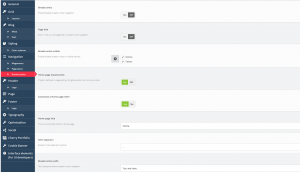
Cherry > Навигация (Navigation): Навигационная цепочка (Breadcrumbs).
Вы можете включить/включить навигационную цепочку, названия страниц и другие элементы:
Вы можете также ознакомиться с детальным видео-туториалом ниже: