- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Cherry Framework 4. Как задать изображение/цвет по умолчанию для страниц
Июнь 9, 2016
Добрый день! Из этого туториала Вы узнаете, как задать изображение/цвет по умолчанию для страниц в Cherry Framework 4.
-
Войдите в вашу админ панель WordPress и перейдите на вкладку Cherry/Настройки/Страница.

-
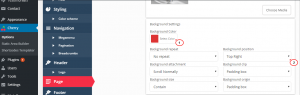
Вы можете выбрать фоновый цвет, загрузить фоновое изображение, задать позицию фона, вложение и повторение на вкладке настроек Фона страницы.
-
В блоке Настроек фона Вы можете выбрать любой цвет фона.

-
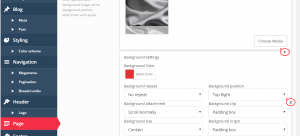
Для того чтобы задать фоновое изображение, нажмите на кнопку ‘Выбрать медиафайл’. Вы можете задать позицию фона, вложение и повторение во вкладке настроек Фона страницы.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Cherry Framework 4. Как задать изображение/цвет по умолчанию для страниц













