- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Cherry Framework 4. Обзор настроек экрана (Тип сетки, макет страницы, настройки формата записи, настройки записи)
Сентябрь 22, 2015
В этом туториале Мы рады представить Вам обзор «Настроек экрана» в CherryFramework 4.
Настройки экрана (Screen Options) используются для того, чтобы отобразить/скрыть модули админ панели на некоторых экранах и для того, чтобы отобразить/спрятать колонки на других экранах. Когда Вы откроете Настройки экрана, Вы увидите список разных настроек, которые Вы можете включить/отключить. Уберите галочку напротив настройки, для того чтобы скрыть её. Поставьте галочку напротив настройки, для того чтобы вновь отобразить её.
Настройки экрана доступны в каждом разделе админ панели. Мы покажем Вам несколько примеров доступных настроек экрана в шаблонах Cherry Framework 4.
Вы увидите Настройки экрана на различных страницах WordPress. Давайте ближе ознакомимся с Настройками экрана CherryFramework 4.
Записи
-
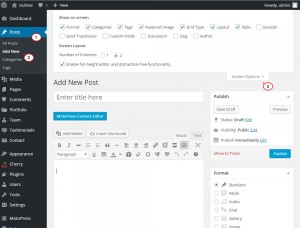
Отредактируйте Записи на странице Записи (Posts) > Добавить запись (Add Posts) в вашей админ панели WordPress.
-
Справа Вы увидите Настройки экрана (Screen Options).
-
Нажмите на эту кнопку и Вы увидите выпадающее меню:
-
В нём вы можете включить/отключить несколько настроек. Поставьте галочку напротив настройки, для того чтобы включить данную настройку. Вы можете активировать такие настройки:
-
Раздел Тип сетки (Grid Type ) содержит настройки общего отображения содержимого.
-
Макет (Layout) позволит Вам изменить настройки макета отображения записи.
-
Раздел Стиль (Style) позволит Вам изменить оформление записи. В данном разделе Вы можете изменить цвета страницы.
-
Раздел Редакции (Revisions) позволим Вам просмотреть последние редакции записи.
-
Введите вашу цитату для записи в поле Цитата (Excerpt).
-
Раздел Пользовательские поля (Custom Fields) позволит Вам добавить пользовательские настройки страницы.
-
Включите комментарии и отслеживайте их для страницы в разделе Обсуждение (Discussion).
-
Вы можете просмотреть все комментарии, добавленные к странице в разделе Комментарии (Comments).
-
Введите слаг поста в поле Слаг (Slug).
-
Автор страницы отображается в разделе Автор (Author).
-
Добавьте Атрибуты страницы (Page Attributes).
-
Загрузите изображение в разделе Миниатюра записи (Featured Image).
-
-
Раздел «Настройки экрана» позволит Вам изменить макет отображения страницы. Вы можете изменить Число колонок (Number of Columns) и Включить растягивание редактора по высоте и полноэкранный режим (Enable full-height editor and distraction-free functionality).
Страницы
-
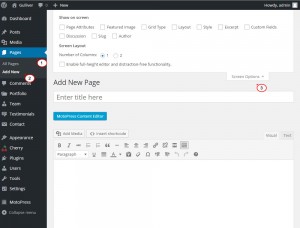
Перейдите на вкладку Страницы (Pages) > Все страницы (All pages) в вашей админ панели WordPress. Откройте страницу, которую Вы хотели бы изменить.
-
Нажмите на вкладку Настройки экрана (Screen options) в правом верхнем углу экрана, для того чтобы увидеть доcтупные для записи Настройки экрана:
-
Раздел Формат (Format) позволит Вам изменить формат записи.
-
Вы можете задать категорию для записи во вкладке Категории (Categories).
-
Введите метки записи в поле Метки (Tags).
-
Загрузите изображение в разделе Миниатюра записи (Featured image).
-
Тип сетки (Grid type) позволит Вам изменить настройки сетки записи.
-
Измените макет страницы во вкладке Макет (Layout). В этой вкладке Вы можете включить/отключить боковые панели.
-
Измените оформление страницы во вкладке Стиль (Style).
-
Введите вашу цитату для записи в поле Цитата (Excerpt).
-
Вы можете включить настройку Посылать сообщения о размещении ссылки (Send Trackbacks). Сообщения о размещении ссылки позволяют уведомить другие блоги о том, что вы добавили ссылку на их сайт на страницу. Если Вы ссылаетесь на другие сайты WordPress, администраторы этих сайтов автоматически получат уведомление об этом. Никаких действий с вашей стороны не требуется.
-
Раздел Пользовательские поля (Custom Fields) позволит Вам добавить пользовательские настройки страницы.
-
Добавляйте комментарии к странице разделе Комментарии (Comments).
-
Введите слаг поста в поле Слаг (Slug).
-
Или введите имя автора в поле Автор (Author).
-
-
В Настройках экрана Вы можете также изменить Число колонок (Number of Columns) и Включить растягивание редактора по высоте и полноэкранный режим (Enable full-height editor and distraction-free functionality).
Меню
-
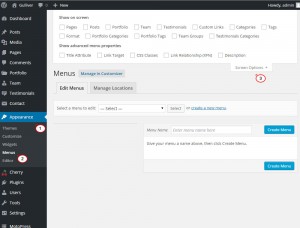
Перейдите на вкладку Внешний вид (Appearance) > Меню (Menus) в вашей админ панели, для того чтобы получить доступ к меню.
-
Нажмите на Настройки экрана (Screen Options) в правом верхнем углу:
-
Поставьте галочку напротив разделов, которые Вы хотите отобразить на странице меню в вашей админ панели:
-
Страницы (Pages)
-
Записи (Posts)
-
Команда (Team)
-
Отзывы клиентов (Testimonials )
-
Пользовательские поля (Custom Fields)
-
Категории (Categories)
-
Метки (Tags)
-
Формат (Format)
-
Категории портфолио (Portfolio categories)
-
Метки портфолио (Portfolio Tags)
-
Группы команды (Team Groups)
-
Категории отзывов клиентов (Testimonials Categories)
-
-
Вы можете также отобразить расширенные настройки меню:
-
Атрибуты заголовка (Title Attributes)
-
Цель ссылки (Link Target)
-
Классы CSS (CSS classes)
-
Отношение к ссылке (XFN) (Link relationship (XFN))
-
Описание (Description)
Вы можете также ознакомится с нашим туториалом, который покажет, как работать с расширенными настройками меню.
-
Вы можете также ознакомиться с детальным видео-туториалом ниже: