- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как отобразить виджеты футера Домашней страницы на внутренних страницах
Январь 13, 2016
Наша Команда техподдержки рада представить Вам новый туториал, который покажет, как отобразить виджеты футера Домашней страницы на внутренних страницах в шаблонах с CherryFramework 3.
CherryFramework 3. Как отобразить виджеты футера Домашней страницы на внутренних страницах
-
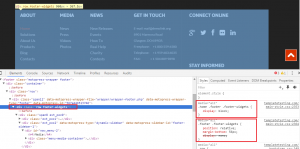
Откройте ваш сайт и исследуйте виджеты футера на домашней странице, используя инструменты разработчика.
-
Найдите класс css «footer-widgets».
-
Вы увидите, что для Домашней страницы и других страниц использованы разные правила:
-
Скопируйте код css для домашней страницы:
.home .footer .footer-widgets { display: block; } -
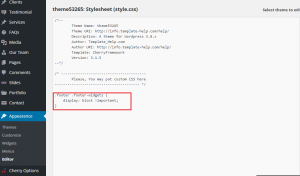
Вставьте код для домашней страницы в файл style.css в папке темы, удалите класс «.home» из правила и добавьте «!important» после строки «display».
.footer .footer-widgets { display: block !important; } -
Закончив, сохраните изменения в файле.
-
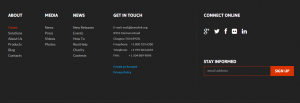
Проверьте результат на вашем сайте.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 3. Как отобразить виджеты футера Домашней страницы на внутренних страницах