- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3.x. Как добавить логотип в футер
Май 20, 2016
Добрый день! Из этого туториала Вы узнаете, как добавить логотип в футер в шаблонах с Cherry Framework 3.
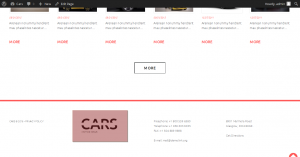
Возможно, в футере вашего шаблона нет логотипа и Вы хотите добавить его:

Давайте узнаем, как это сделать.
Войдите в админ панель WordPress.
В хэдере вашего сайта есть логотип, Вы можете использовать его код, для того чтобы отобразить логотип в футере.
-
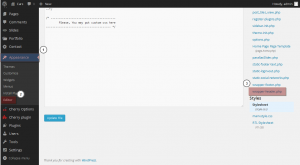
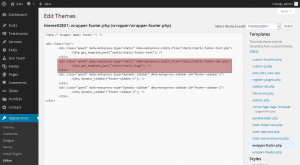
Перейдите на вкладку Внешний вид -> Редактор (Appearance > Editor) и нажмите на название файла wrapper-header.php справа:

-
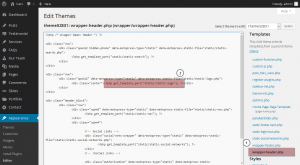
В открывшемся окне редактирования файла найдите следующий фрагмент кода:
<?php get_template_part("static/static-logo"); ?> -
Выделите код и скопируйте его:

Теперь, когда у Вас есть скопированный код логотипа, добавьте его в футер.
-
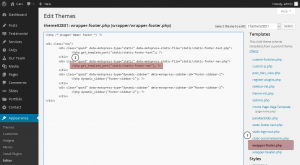
Нажмите на название файла wrapper-footer.php слева, для того чтобы открыть файл для редактирования:

-
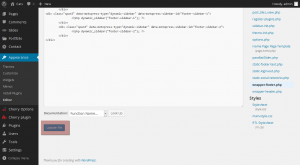
Найдите следующую строку кода в файле:
<?php get_template_part("static/static-footer-nav"); ?>Это код меню навигации, которое не используется в нашем случае в футере. В футере есть пустое место, в которое Вы можете добавить логотип.
-
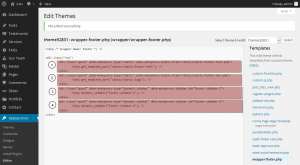
Замените код меню навигации предварительно скопированным кодом логотипа, так чтобы код выглядел следующим образом:

-
Прокрутите вниз и нажмите на кнопку «Обновить файл» (Update File), для того чтобы применить изменения:

-
Вернитесь на ваш сайт и обновите страницу.
Как Вы можете видеть, логотип успешно добавлен в футер:

Обратите внимание: возможно Вам понадобится внести изменения в некоторые стили, для того чтобы логотип отображался как Вам нужно.
Вы можете легко изменить позицию логотипа, заменив соответствующие фрагменты кода один другим в файле wrapper-footer.php:

Это конец данного туториала. Теперь Вы знаете, как добавить логотип в футер в шаблонах с Cherry Framework 3.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 3.x. Как добавить логотип в футер













