- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить количество колонок в футере (объединить колонки)
Сентябрь 19, 2016
Добрый день! Из этого туториала Вы узнаете, как изменить количество колонок в футере в шаблонах CherryFramework 4.
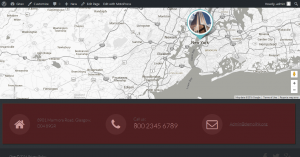
Возможно, Вы хотите изменить количество колонок в футере вашего сайта, для того чтобы дизайн вашего сайта соответствовал вашему желанию:

Давайте узнаем, как это сделать.
Скажем, Вы хотите, чтобы в футере было две колонки вместо трёх.
Во-первых, Вам нужно избавится от первой колонки.
-
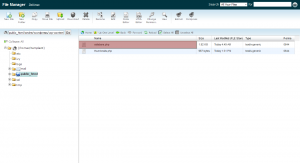
Используя FTP/Файловый менеджер Панели управления хостингом перейдите в папку wp-content/themes/themeXXXXX/init/config/ (где XXXXX — это номер вашего шаблона).
-
Найдите файл sidebars.php и откройте его для редактирования:

-
Открыв этот файл, найдите следующий фрагмент кода:
cherry_register_sidebar( array( 'id' => 'sidebar-footer-3', 'name' => __( 'Footer Sidebar 3', 'theme3624' ), 'description' => __( 'A sidebar located in the footer of the site.', 'theme3624' ), ) ); -
Отключите комментированием фрагмент кода, чтобы код выглядел следующим образом:
/*cherry_register_sidebar( array( 'id' => 'sidebar-footer-3', 'name' => __( 'Footer Sidebar 3', 'theme3624' ), 'description' => __( 'A sidebar located in the footer of the site.', 'theme3624' ), ) );*/
-
Сохраните файл, для того чтобы применить изменения:

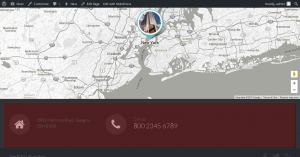
Теперь, когда третья колонка больше на отображается, нужно изменить ширину остальных колонок, для того чтобы растянуть их на всю ширину контейнера, потому что пока-что они не очень хорошо выглядят:

-
Перейдите в папку wp-content/themes/themeXXXXX/init/statics/ и найдите файл footer-sidebars.php.
-
Откройте файл для редактирования и найдите следующий фрагмент кода:
public function callback() { for ( $i = 1; $i <= 3; $i++ ) { echo '<div class="col-xs-12 col-sm-4">'; cherry_get_sidebar( "sidebar-footer-{$i}" ); echo '</div>'; } } -
Замените col-sm-4 на col-sm-6, для того чтобы каждая колонка занимала половину ширины области содержимого:

-
Не забудьте сохранить файл, для того чтобы применить изменения.
-
Перейдите на ваш сайт и обновите страницу для просмотра изменений.
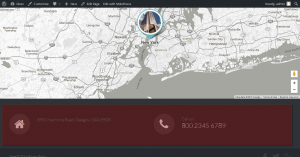
Как Вы можете видеть, Вы успешно изменили количество колонок в футере:

Это конец туториала. Теперь Вы знаете, как изменить количество колонок в футере в вашем шаблоне CherryFramework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить количество колонок в футере (объединить колонки)













