- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить контактную форму в сайдбар/футер сайта
Август 28, 2015
Добрый день! Из этого туториала Вы узнаете, как добавить контактную форму Contact Form 7 в одну из областей виджетов вашего сайта.
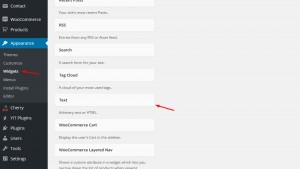
CherryFramework 4. Как добавить контактную форму в сайдбар/футер сайтаПерейдите на вкладку Внешний вид -> Редактор (Appearance -> Widgets) вашей админ панели (Dashboard) и добавьте новый текстовый виджет в область виджетов, где Вы хотите отобразить контактную форму:

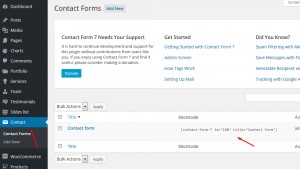
После этого откройте раздел Контакты (Contact) вашей админ панели (Dashboard) в новой вкладке и скопируйте шорткод контактной формы, которую Вы хотите отобразить в области виджетов:

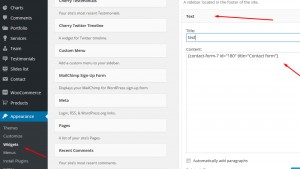
Вставьте щорткод в текстовый виджет, который Вы создали ранее, и сохраните изменения:

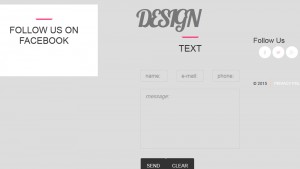
Обновите ваш сайт и проверьте отображение контактной формы на сайте:

Теперь Вы знаете, как добавить Contact Form 7 в одну из областей виджетов. Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как добавить контактную форму в сайдбар/футер сайта













