- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить календарь с выбором даты в контактную форму
Февраль 24, 2016
Из этого туториала Вы узнаете, как добавить календарь с выбором даты в контактную форму в шаблонах с CherryFramework 4.
CherryFramework 4. Как добавить календарь с выбором даты в контактную форму
Для того чтобы добавить календарь с выбором даты в контактную форму, следуйте таким инструкциям:
-
Войдите в вашу админ панель WorpPress.
-
Перейдите на вкладку Плагины -> Добавить новый (Plugins -> Add New).
-
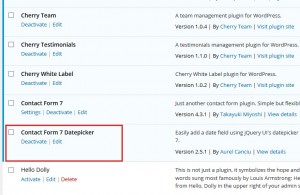
Используйте кнопку Загрузить (Upload) и установите плагин Contact Form 7 Datepicker.
-
Когда установка плагина будет завершена, активируйте его:
-
Перейдите на вкладку Контакты -> Контактные формы (Contact -> Contact Forms).
-
Выберите нужную контактную форму для редактирования.
-
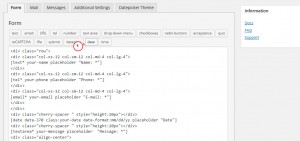
Вставьте календарь с выбором даты, используя кнопку тэга Дата (Date):
-
Заполните поля в всплывающем окне и используйте кнопку Вставить тэг (Insert Tag), для чтобы вставить поле в контактную форму:
-
Сохраните настройки нажав на кнопку Сохранить (Save).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как добавить календарь с выбором даты в контактную форму