- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить кнопку «Подробнее» (‘Read more’) в шорткод Blog Layout
Октябрь 26, 2015
Из этого туториала вы узнаете, как добавить кнопку «Подробнее» (‘Read more’) в шорткод Blog Layout в шаблонах CherryFramework 4.
CherryFramework 4. Как добавить кнопку «Подробнее» (‘Read more’) в шорткод Blog Layout.-
Найдите шорткод на странице
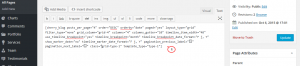
Сперва следует проверить параметры шорткода, чтобы определить, какие файлы редактировать для добавления кнопки «Подробнее» (‘Read more’). Пожалуйста, найдите шорткод на странице, он будет выглядеть следующим образом:
[cherry_blog posts_per_page="4" order="DESC" orderby="date" paged="yes" layout_type="grid" filter_type="none" grid_column="grid-4" columns="4" columns_gutter="10" timeline_item_width="48" use_timeline_breakpoint="yes" timeline_breakpoint="month" timeline_breakpoint_date_format="F j, Y" show_marker_date="no" timeline_marker_date_format="F j, Y" pagination_previous_label="" pagination_next_label="" class="grid-type-1" template_type="type-1"]
-
Найдите файл для редактирования
Следующий шаг — найти необходимые файлы, исходя из параметров шорткода.
-
Пожалуйста, обратите внимание на параметр layout_type (тип макета), он может принимать такие значения, как «grid» (сетка), «masonry» (кирпичи) или «timeline» (временная шкала). В нашем примере использовано значение ‘grid’.
-
Затем, пожалуйста, определите тип шаблона — template_type, в нашем случае это ‘type-1’.
-
Последняя составляющая — тип файла, например, standard (стандартный), image (изображение), gallery (галлерея), и т. д. Поэтому, нам надо найти файл layout-grid-type-1-video.tmpl для добавления кнопки «Подробнее» (‘Read more’) к записи типа video (видео), что выводится на странице посредством шорткода Blog Layout.
-
Войдите в панель управления на хостинге и выберите инструмент Менеджер Файлов (File Manager) или соединитесь с FTP.
-
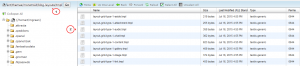
Откройте папку wp-content/themes/monstroid/blog-layouts/tmpl/, где находятся исходные файлы шорткода:

-
Откройте необходимый файл, в нашем примере это layout-grid-type-1-video.tmpl.
-
-
Отредактируйте файл
Добавьте код кнопки «Подробнее» после части вывода содержимого меняя следующий код:
%%CONTENT%%
на
%%CONTENT%% <div class="read_more"> %%BUTTON where="loop"%% </div>
-
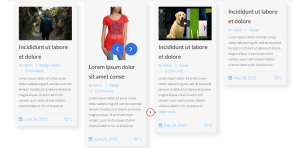
Сохраните изменения и обновите сайт, теперь кнопка отображается. Можно также указать пользовательские стили кнопки, используя название класса .read_more в вашем правиле CSS:

Вы также можете воспользоваться детальным видео-туториалом:
CherryFramework 4. Как добавить кнопку «Подробнее» (‘Read more’) в шорткод Blog Layout.













