- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить код Google Analytics
Февраль 23, 2016
Из этого туториала Вы узнаете, как добавить код Google Analytics в шаблоны с Cherry4.
CherryFramework 4. Как добавить код Google Analytics
По умолчанию, в WordPress нет возможности добавить код отслеживания Google Analytics.
-
Перейдите на вкладку https://wordpress.org/plugins/google-analytics-for-wordpress/ и скачайте плагин. Загрузите и активируйте плагин во вкладке админ панели Плагины -> Добавить новый (WordPress Dashboard -> Plugins -> Add New).
-
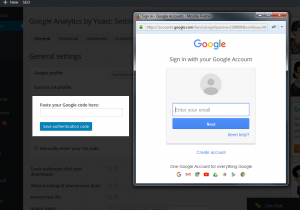
Далее, нажмите на кнопку Настройки (Settings), затем нажмите на Авторизоваться при помощи профиля пользователя Google (Authenticate with your Google account). Вы увидите всплывающее окно входа в Gmail. Войдите в ваш Профиль пользователя Gmail (Gmail account):
-
Скопируйте ваш код Google Analytics из профиля пользователя Gmail и вставьте его в поле Вставьте ваш код Google тут: (Paste your Google code here:). Сохраните изменения в плагине.
Теперь Вы можете отслеживать активность пользователей на вашем сайте. Для того чтобы узнать, как работать с плагином, перейдите по ссылке http://kb.yoast.com/category/42-wordpress-seo.
Вы можете также ознакомиться с детальным видео-туториалом ниже: