- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить шрифтовые иконки
Октябрь 13, 2015
Из этого туториала Вы узнаете, как изменить шрифтовые иконки (change font icons) в CherryFramework 4.
CherryFramework 4. Как изменить шрифтовые иконкиЕсть несколько типов иконочных шрифтов, которые могут быть использованы в CherryFramework 4. Это иконки Font Awesome и Material Design. Используйте инструмент ‘Исследовать элемент’ (Inspect element), для того чтобы проверить конкретную иконку. Название шрифта будет отображено в строке css ‘font-family’:
Font Awesome
Font Awesome – это шрифт, который, как правило, используется для иконок. Вы можете заменить иконки по-умолчанию на новые, используя настройки в админ панели:
-
Откройте запись/страницу, где нужно заменить иконку.
Обратите внимание: убедитесь, что Вы используете Визуальный редактор для редактирования.
-
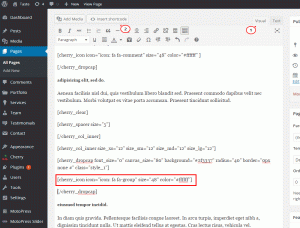
Прокрутите вниз, для того чтобы найти нужный фрагмент текста, где используется иконка Font Awesome. Отсылка на иконку будет внутри шорткода [cherry_icon], например: [cherry_icon icon="icon: fa fa-group" size="48" color="#ffffff"]
Нажмите на кнопку ‘Вставить шорткод’ (Insert shortcode) вверху страницы и замените иконку по-умолчанию на новую:

-
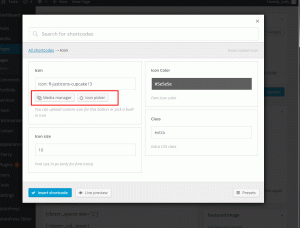
В шорткоде выберите Тип иконки (‘Icon’ type). Вы увидите форму с ‘Инструментом выбора иконок’ (‘Icon picker’). Это окно открывает список доступных иконок Font Awesome. Выберите ту, которую Вы хотите использовать на странице:

Кнопка ‘Менеджер видеофайлов’ (‘Media manager’ button) позволит Вам загрузить пользовательское изображение, которое будет использоваться как иконка.
Обновите настройки иконки (размер иконки, цвет, класс стиля CSS), так чтоб она соответствовала стилю вашего сайта. Нажмите на кнопку ‘Вставить щорткод’ (Insert shortcodes), после того как Вы закончили редактирование. Это отобразит иконку на странице.
-
Удалите шорткод для старой иконки и сохраните внесённые изменения.
Flat Icons
Есть иконки с шрифтами, отличными от Font Awesome. Используйте инструмент ‘Исследовать элемент’ (Inspect element), для того чтобы проверить, какой шрифт используется. Давайте, например, использовать шрифтовые иконки fl-continuous(fl-continuous font icons):
Иконки данного типа редактируются иначе:
-
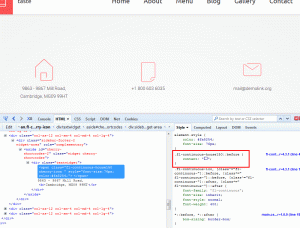
Используйте инструмент ‘Исследовать элемент’ и найдите класс CSS конкретной иконки. Скопируйте этот класс CSS:

-
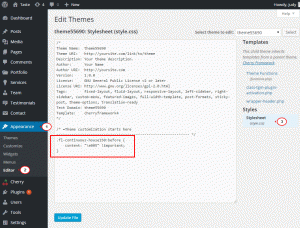
Откройте файл Dashboard> Appearance> Editor> theme####> style.css . Вставьте скопированный класс CSS туда. Вставьте его вниз файла, внизу текущего содержимого файла.
-
Теперь откройте файлы сайта на сервере (используя Панель управления хостингом или FTP). Найдите папку /wp-content/themes/theme#####/assets/css/ . Вы увидите файлы CSS для пользовательских иконочных шрифтов. Откройте файл для for fl-continuous — "fl-continuous.css" .
-
Вы увидите список доступных иконок и содержимого для них. Найдите иконку, которую Вы бы хотели использовать и скопируйте значение её содержимого (copy its content).
-
Вернитесь к файлу style.css в админ панели. Замените содержимое иконки на новое.
Обратите внимание: убедитесь, что Вы используете ‘!important’ в конце строки, для того чтобы изменение имело силу:

-
Сохраните внесённые изменения. Вернитесь на ваш сайт для просмотра результатов.
Пользовательские иконочные шрифты
В случае, если Вы хотели бы использовать пользовательский иконочный шрифт, необходимы дополнительные действия.
-
Скачайте файлы для нового иконочного шрифта и загрузите их в следующую папку: ‘wp-content/themes/themeXXXXX/assets/fonts’.
-
Загрузите файл CSS пользовательского иконочного шрифта (CSS file of the custom iconic font) в папку ‘wp-content/themes/themeXXXXX/assets/css’ на сервере.
-
Откройте файл ‘wp-content/themes/themeXXXXX/functions.php‘. Найдите следующий фрагмент кода:
add_filter( 'cherry_custom_font_icons', 'themeXXXX_custom_font_icons' ); function themeXXXXX_custom_font_icons($icons) { $icons['themeXXXXX_flat_icon_continuous'] = get_stylesheet_directory_uri() . '/assets/css/fl-continuous.css'; $icons['themeXXXXX_flat_icon_justicons'] = get_stylesheet_directory_uri() . '/assets/css/fl-justicons.css'; $icons['themeXXXXX_flat_icon_arrows'] = get_stylesheet_directory_uri() . '/assets/css/arrows.css'; return $icons; } - Измените строку, которая ссылается на пользовательский иконочный шрифт:
$icons['themeXXXXX_custom_font_name] = get_stylesheet_directory_uri() . '/assets/css/path-to-icon-font.css';
custom_font_name нужно заменить на название нового шрифта.
path-to-icon-font.css нужно заменить на название файла CSS из папки ‘assets/css’.
-
Сохраните внесённые изменения. Теперь Вы можете использовать новый иконочный шрифт тем же образом, как и Flat Icons.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить шрифтовые иконки













