- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить класс значка иконического шрифта в записи
Июль 5, 2016
Сегодня Вы узнаете, как заменить значки flaticons/fontawesome, изменив классы значков прямо в записи в шаблонах с CherryFramework 4.
Для того чтобы изменить значки 4 Услуг на вашем сайте, следуйте таким инструкциям:
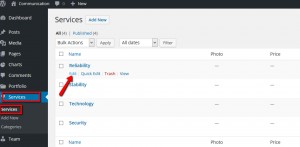
Войдите в админ панель сайта и перейдите в раздел Услуги (Services).

Откройте нужную услугу для редактирования (пусть это будет Надёжность (Reliability)).
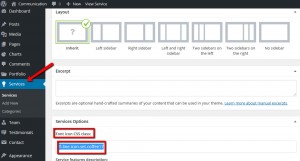
Открыв запись, прокрутите вниз, пока Вы не увидите Настройки услуг > Класс CSS шрифтового значка (Services Options > Font icon CSS class).

Для того чтобы изменить значок, нужно найти и изменить класс значка: fl-line-icon-set-empty20 на новый.
В качестве примера, мы возьмём fl-line-icon-set-cloudy12.
Вы можете найти список значков на следующей странице: Flaticons.
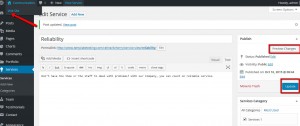
Обновите запись и посетите ваш сайт, значок теперь будет изменён.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить класс значка иконического шрифта в записи













