- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как внести изменения в форму MailChimp
Октябрь 19, 2015
Из этого туториала Вы узнаете, как внести изменения в форму MailChimp в шаблонах с CherryFramework 4.
CherryFramework 4. Как внести изменения в форму MailChimp
Есть два способа отредактировать форму MailChimp:
Обратите внимание: Вы должны установить плагин MailChimp в вашей админ панели, для того чтобы получить доступ к настройкам формы.
В админ панели:
-
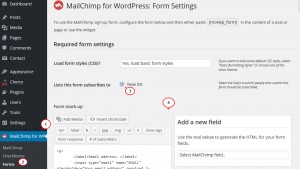
В вашей админ панели WordPress перейдите на вкладку MailChimp для WP -> Формы (MailChimp for WP -> Forms).
-
Выберите нужный список подписчиков из настройки Закрепить эту форму за подписчиками (Lists this form subscribes to).
-
Теперь Вы можете отредактировать стиль формы, добавить новые поля, изменить HTML-структуру и изменить основные настройки MailChimp:
-
Не забудьте сохранить изменения. Затем Вы можете просмотреть изменения на странице/записи.
Через профиль пользователя MailChimp:
-
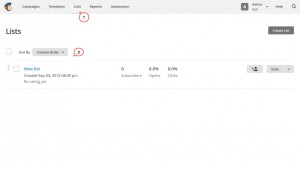
Войдите в профиль пользователя MailChimp, откройте пункт меню Списки (Lists) и выберите нужный список подписчиков:
-
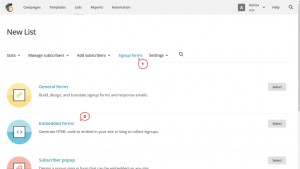
Затем нажмите на вкладку Формы подписки (Signup forms) и выберите Встроенные формы (Embedded forms) из списка:
-
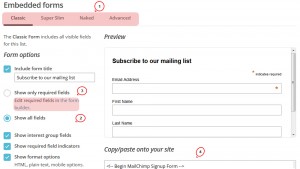
Здесь Вы можете переключаться между стилями встроенной формы и внести изменения в другие настройки формы.
Вы можете также использовать Дизайнер формы MailChimp (MailChimp Form Builder), для того чтобы настроить и перевести названия полей формы:
-
Вы должны скопировать код настроенной формы и вставить его в соответствующее место Текстового редактора записи/страницы. Вы можете также ознакомиться с туториалом, который поможет Вам добавить форму MailChimp на ваш сайт: CherryFramework 4. How to embed a MailChimp form to the required place on the page/post.
Вы можете найти больше информации о настройке MailChimp по следующей ссылке.
Это конец данного туториала. Теперь Вы знаете, как настроить форму MailChimp в шаблонах с Cherry Framework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже: