- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как отключить функцию лайтбокса для элементов Портфолио
Июль 28, 2016
Из этого туториала Вы узнаете, как отключить функцию лайтбокса для элементов Портфолио в шаблонах на основе CherryFramework 4.
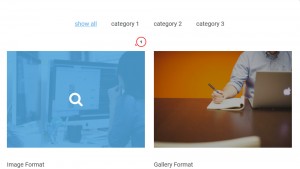
Лайтбоксы отображают изображения в всплывающих окнах поверх основного содержимого сайта. Они часто используются для изображений Портфолио на страницах Портфолио (обратите внимание на скриншот ниже):

Для того чтобы отключить функцию лайтбокса для элементов Портфолио, следуйте таким инструкциям:
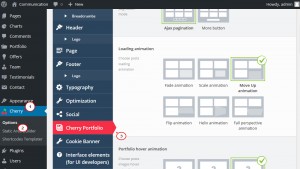
В вашей админ панели WordPress перейдите на вкладку Cherry -> Настройки -> Портфолио Cherry (Cherry -> Options -> Cherry Portfolio).

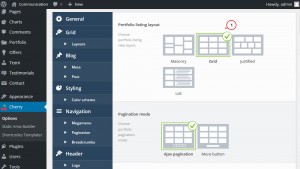
Прокрутите открытый пункт меню вверх и узнайте тип макета списка Портфолио. В нашем случае, это тип макета Сетка (Grid):

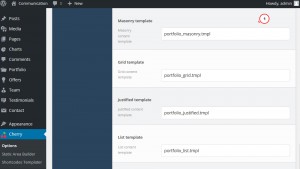
Затем, прокрутите страницу вниз и узнайте тип макета списка Портфолио. В нашем случае, файл portfolio_grid.tmpl выбран для шаблона «Сетка».

Теперь перейдите на вкладку Cherry -> Мастер работы с шорткодами (Cherry -> Shortcodes Templater) и откройте папку portfolio слева. Откройте файл шаблона портфолио из отобразившегося списка файлов. В нашем случае, это файл portfolio_grid.tmpl.

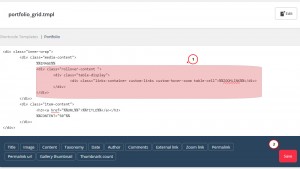
Вы увидите код открытого файла в разделе редактирования справа. Удалите код <div class="rollover-content ">:
<div class="rollover-content "> <div class="table-display"> <div class="links-container custom-links custom-hover-zoom table-cell">%%ZOOMLINK%%</div> </div> </div>
Код может отличаться в зависимости от элементов портфолио. Вы можете ознакомиться с примером на скриншоте ниже:

Сохраните изменения в файле. Обновите вашу страницу Портфолио, для того чтобы проверить изменения. Вы убедитесь, что функция лайтбокса успешно отключена для элементов Портфолио.
Это конец туториала. Теперь Вы знаете, как Как отключить функцию лайтбокса для элементов Портфолио в шаблонах на основе Cherry Framework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как отключить функцию лайтбокса для элементов Портфолио













