- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как отобразить баннер куки
Июль 31, 2015
Добрый день! Из этого туториала Вы узнаете, как отобразить Баннер Куки в шаблонах с Cherry Framework 4.
CherryFramework 4. Как отобразить баннер куки
Для того чтобы это сделать, следуйте инструкциям, предложенным ниже:
-
Войдите в вашу админ панель WordPress.
-
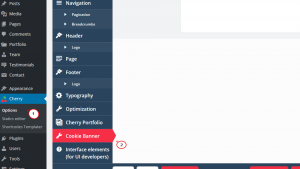
Перейдите на вкладку Cherry -> Настройки (Options) и прокрутите страницу вниз, для того чтобы найти вкладку Баннер Куки (Cookie Banner):
-
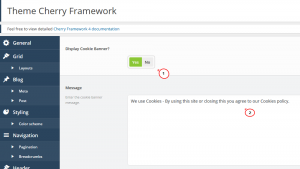
Задайте параметру Отобразить баннер куки? (Display Cookie Banner?) значение Да (Yes).
-
Вы можете также изменить сообщение баннера куки, задав пользовательский текст:
-
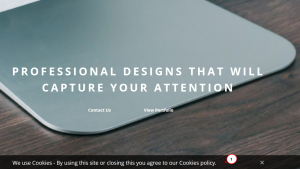
Не забудьте сохранить настройки и проверить ваш сайт:
Вы можете также ознакомиться с детальным видео-туториалом ниже: