- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как работать с «Настройками сетки» записей/страниц
Июнь 13, 2016
Из этого туториала Вы узнаете, как работать с «Настройками сетки» записей/страниц в шаблонах с CherryFramework 4.
Вы можете считать, что в записи/странице есть 3 части/элемента. Это: Хэдер (Header), Содержимое страницы (Page Content) и Футер (Footer). Вы можете настроить макет для каждого элемента в админ панели WordPress.
-
Общий макет сетки для Страниц/Записей:
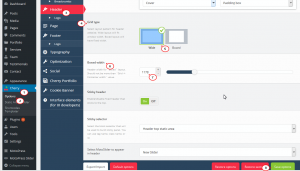
Войдите в админ панель WordPress и перейдите на вкладку Cherry > Настройки (Options).
Хедер (Header): во вкладке Хедер Вы можете задать макет сетки для хедера. Вы можете выбрать одну из двух настроек: Широкий (Wide) или Блочный (Boxed) макет.
Широкий (Wide): делает все элементы полноширинными, без левого или правого поля.
Блочный (Boxed): заключает все элементы в контейнер/блок конкретной ширины (значение в пикселях).
Значение в пикселях можно настроить в поле Ширина блочного макета (Boxed width) прямо под Настройками сетки (Grid Options).

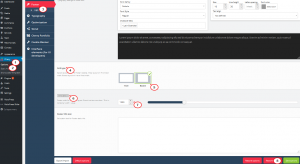
Содержимое страницы:

Футер:

Задайте другой макет сетки для конкретной записи/страницы:
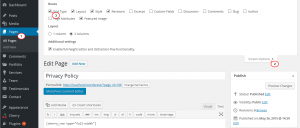
Откройте любую запись/страницу для редактирования. В редакторе страницы, перейдите на вкладку Настройки отображения (Screen Options), поставьте галочку напротив поля Тип сетки (Grid type), для того чтобы включить эту настройку.

Прокрутите вниз, для того чтобы увидеть Тип сетки (Grid type). Все страницы/записи, у которых Тип сетки (Grid type) задан как Унаследовать (Inherit) для всех трёх частей/элементов (Хедер (Header), Содержимое (Content), Футер (Footer)), имеют тот тип сетки, который был задан Вами ранее в разделе Cherry > Настройки (Options). Обратите внимание на скриншот ниже:

-
Если Вам нужно, чтобы у записи/страницы был другой макет, просто выберите Широкий (Wide)/Блочный (Boxed) в поле Тип сетки (Grid Type) в редакторе записи/страницы.

Обновите страницу, чтобы ознакомиться с новым макетом сетки.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как работать с «Настройками сетки» записей/страниц













