- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как управлять отображением статических областей
Октябрь 26, 2015
Из этого туториала Вы узнаете, как управлять отображением статических областей в CherryFramework 4.
CherryFramework 4. Как управлять отображением статических областей
Для того чтобы управлять отображением статических областей в CherryFramework 4, следуйте таким инструкциям:
-
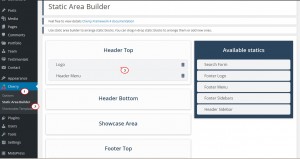
Перейдите на вкладку Внешний вид – Дизайнер статических областей (Appearance — Static Area Builder) в вашей админ панели WordPress.
-
Выберите статический блок (Select the static block), который Вы хотели бы отредактировать, нажав на соответствующую статическую область.
-
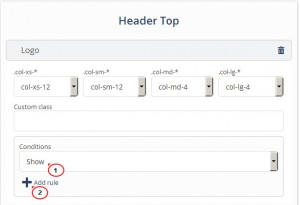
Для того чтобы отобразить определённый статический блок на конкретной странице (specific page) нужно добавить Условие (Condition):
-
Выберите ‘Показать’ или ‘Спрятать’ (Show or Hide) в поле условия.
-
Нажмите на кнопку ‘Добавить правило’ (Add Rule):
-
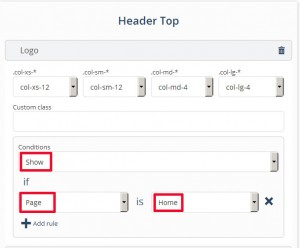
Выберите страницу или категорию в разделе ‘если’ (If).
-
Выберите страницу, на которой Вы хотите отобразить статический блок (в нашем случае это «Логотип») из списка страниц после ‘есть’ (is).
-
Нажмите на кнопку ‘Сохранить статические блоки’ (Save Statics):
Например, в соответствии со скриншотом ниже, логотип будет отображаться только на домашней странице (Home page only). При наличии такого условия, логотип не будет отображен на других страницах:
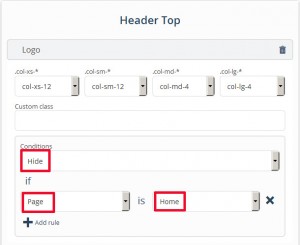
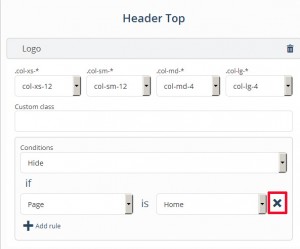
В соответствии с условием, заданным на этом скриншоте, логотип будет отображаться на всех страницах кроме «Домашней страницы» (on all pages except the Home page). Логотип не будет отображаться только на домашней странице:
Для того чтобы удалить правило (remove the rule), нажмите на кнопку ‘x’:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как управлять отображением статических областей