- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как заменить значки «material design» на изображения
Сентябрь 29, 2015
Из этого туториала Вы узнаете, как заменить значки Material design или FontAwesome на изображения в шаблоне с CherryFramework 4.
CherryFramework 4. Как заменить значки «material design» на изображенияДля того чтобы заменить значки Material design на изображения, следуйте таким инструкциям:
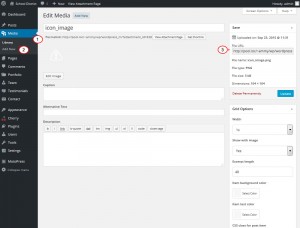
Загрузите ваш значок в разделе Медиафайлы (Media) > Библиотека (Library) в админ панели. Скопируйте ссылку на загруженное изображение:

-
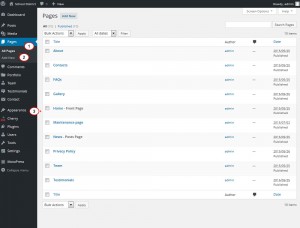
Перейдите на вкладку Страницы (Pages) > Все страницы (All Pages) в вашей админ панели. Откройте страницу, в которую Вы хотите внести изменения:

-
Найдите шорткод значка cherry:
[cherry_icon icon="icon: material-design-clock100" size="50" color="#ffffff"]
-
Замените icon: material-design-clock100 ссылкой на изображение, которое Вы хотите использовать.
Сохраните внесённые изменения и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как заменить значки «material design» на изображения













