- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как использовать Редактор статических областей
Октябрь 12, 2015
Из этого туториала Вы узнаете, как использовать Редактор статических областей в шаблоне с CherryFramework 4.
CherryFramework 4. Как использовать Редактор статических областей-
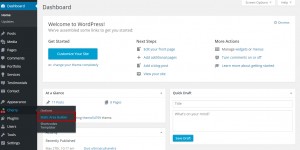
Перейдите на вкладку Cherry -> Редактор статических областей (Cherry -> Cherry -> Static Area Builder):

-
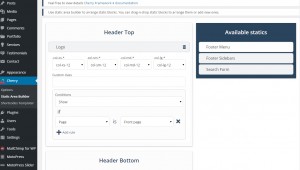
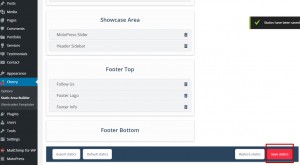
Вы увидите окно Редактора статических областей (Static Area Builder). Вы можете видеть список доступных статических элементов и статических областей, таких как Верхняя часть хедера (Header Top) и другие. Мы можем закрепить статические блоки за статическими областями:

-
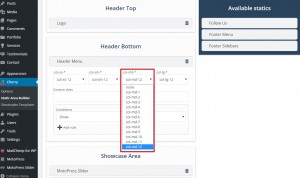
Нажмите мышкой на статический блок. Вы можете указать ширину конкретного устройства отображения. В сетке Bootstrap есть четыре класса:
xs (для телефонов) sm (для планшетов) md (для ПК) lg (для устройств с большими экранами)

-
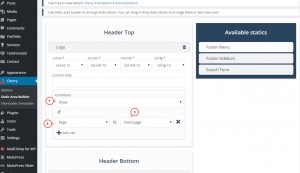
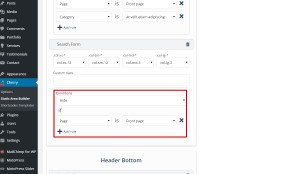
У статических блоков есть раздел «Условия» (Conditions section). Вы можете указать, на каких страницах/категориях/и т. д., будет отображаться статический блок, или указать на каких страницах/категориях/ и т. д. содержимое не будет доступно. Выберите условия. Добавьте соответствующее правило. Ознакомьтесь со скриншотом ниже. Такое условие обозначает, что статический блок «Логотип» будет отображаться на Домашней странице:

-
Сохраните внесённые изменения. Блок «Логотип» будет отображаться только на Домашней странице:

-
Теперь, давайте добавим статический блок в определённую область. Перетяните блок в нужную область. Задайте ширину, выбрав соответствующий класс bootstrap. Мы будем использовать Условие «Спрятать» (Hide condition). Статический блок «Форма поиска» будет отображаться на Домашней странице:

-
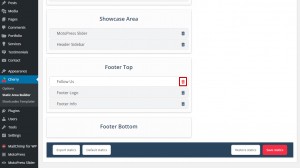
Вы можете удалить статический блок (remove static block) используя значок «Корзина»:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как использовать Редактор статических областей













