- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как использовать шорткод «Вкладки»
Июль 1, 2016
Из этого туториала Вы узнаете, как использовать шорткод «Вкладки» в шаблонах с CherryFramework 4.
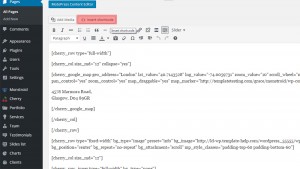
Для того чтобы добавить шорткод на страницу, используйте кнопку Вставить шорткод (Insert Shortcode) в Редакторе страницы (Page Editor) или в Редакторе записи (Post editor) админ панели WordPress.

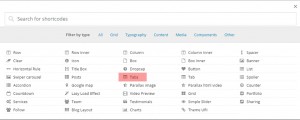
Затем, выберите шорткод Вкладки (Tabs).

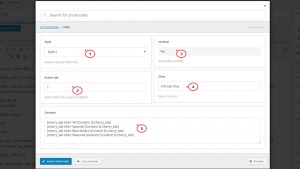
Он включает следующие настройки:

Стиль (Style) – выберите стиль вкладок.
Активная вкладка (Active tab) – выберите вкладку, которая открыта по умолчанию.
Вертикально (Vertical) – отображает вкладки вертикально.
Класс (Class) – дополнительный класс CSS.
Содержимое (Content) – содержимое вкладок.
После того как Вы это сделаете, нажмите на кнопку Вставить шорткод (Insert shortcode).

Для того чтобы добавить ещё один шорткод во вкладку, добавьте ваше содержимое между элементами [cherry_tab][/cherry_tab], например:
[cherry_tab title="All"] [cherry_services limit="4" order="desc" orderby="modified" categories="default" size="monstroid-thumb-475x300" order_button_text="Buy Now!" col_xs="12" col_sm="6" col_md="3" col_lg="3" template="template-1.tmpl"][/cherry_services] [/cherry_tab]

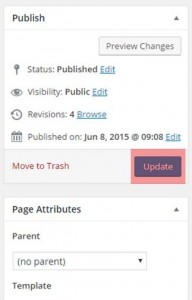
Нажмите на кнопку Обновить (Update), для того чтобы сохранить изменения и обновите ваш сайт.

Это конец туториала. Теперь Вы знаете, как использовать шорткод «Вкладки» в шаблонах с CherryFramework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как использовать шорткод «Вкладки»













