- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4 . Как работать с Мастером шаблонов шорткодов
Февраль 23, 2016
Из этого туториала Вы узнаете, как работать с Мастером шаблонов шорткодов в шаблонах с CherryFramework 4.
CherryFramework4. Как работать с Мастером шаблонов шорткодов-
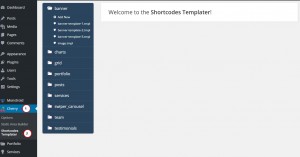
Перейдите на вкладку Cherry ->Мастер шаблонов шорткодов (Cherry -> Shortcodes Templater). Шаблоны рассортированы по типу записи (баннеры, портфолио и т. д.) Мастер шаблонов шорткодов содержит так называемые «шаблоны шорткодов». Вы можете внести изменения в существующие шорткоды или добавить пользовательские шорткоды:

-
Давайте изменим содержимое шорткода cherry_team:

-
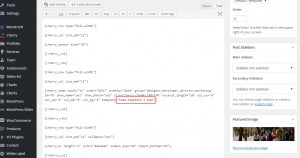
Откройте страницу «Команда» и найдите соответствующий шорткод. В настройках шорткода указан шаблон "team-template-3.tmpl":

-
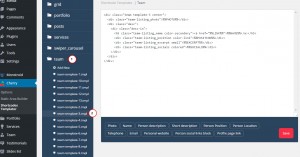
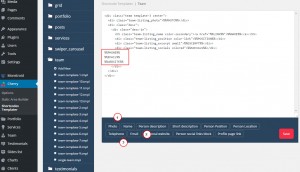
Откройте Мастер шаблонов шорткодов и перейдите в раздел Команда (Team). Выберите соответствующий шаблон (в нашем случае, шаблон называется "team-template-3.tmpl"):

-
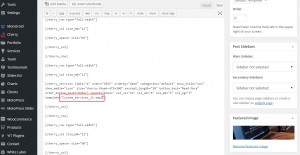
Вы можете внести изменения в код, добавить или удалить поля. Добавьте нужный элемент, нажав на него левой кнопкой мышки. Шорткод отобразит поля: «Номер телефона», «Адрес электронной почты», «Сайт»:

-
У каждого пользовательского типа записей, например Команда (Team), Портфолио (Portfolio), Услуги (Services) есть свои настройки и поля. В принципе, Вам нужно добавить соответствующую настройку в шаблон шорткода «Команда», в противном случае шорткод не отобразит нужные поля. Например, давайте откроем запись типа Команда (Team). В ней Вы найдёте поля, такие как Должность (Position), Местонахождение (Location) и т. д. Эти поля будут отображаться шорткодом, только если они указаны в шаблоне шорткода (поля не будут отображаться шорткодом, даже если они указаны в записи):

-
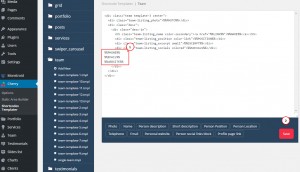
Мы добавили поля «Телефонный номер», «Адрес электронной почты» и «Вебсайт». Сохраните изменения:

-
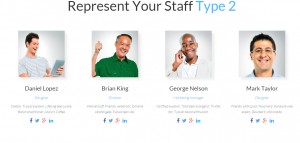
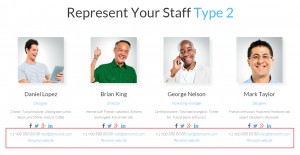
Обновите страницу. Поля, которые Вы добавили в шаблоне шорткода, теперь отображаются на сайте:

-
Вы можете внести аналогичные изменения в другие шаблоны шорткодов. Вы можете ознакомиться с видео-туториалом, для того чтобы получить более детальную информацию о работе с шорткодами «Услуги» и «Портфолио».
-
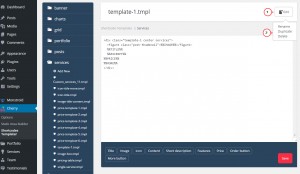
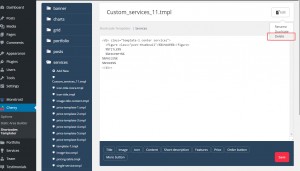
Вы можете сделать копию шаблона шорткода , нажав на Редактировать — Дублировать (Edit – Duplicate) в Мастере шаблонов шорткодов. Копия шорткода будет автоматически создана и открыта:

-
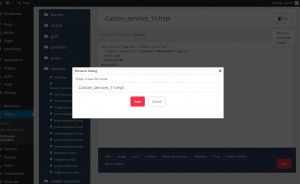
Вы можете переименовать шаблон шорткода , используя вкладку Редактировать — Переименовать (Edit – Rename):

-
Вы можете удалить шаблон шорткода в разделе Редактировать — Удалить (Edit – Delete):

-
Вы можете указать название страницы шаблона в шорткоде напрямую:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework4. Как работать с Мастером шаблонов шорткодов













