- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как сделать так, чтобы карусель Swiper воспроизводилась автоматически
Сентябрь 26, 2016
Мы рады представить Вам новый туториал, который покажет, как сделать так, чтобы карусель Swiper воспроизводилась автоматически в шаблонах CherryFramework 4.
Теперь у Вас есть прекрасная возможность сделать так, чтобы ваша карусель воспроизводилась автоматически, и из этого туториала Вы узнаете, как это сделать.
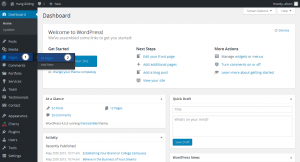
Войдите в вашу админ панель WordPress, используя ваши детали доступа.
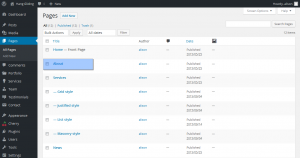
Перейдите на вкладку Страницы -> Все страницы (Pages -> All pages) -> выберите страницу, на которой у Вас уже есть, или куда Вы хотите вставить карусель Swiper.

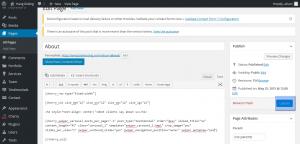
Мы изменим карусель на странице Про нас (About Us):

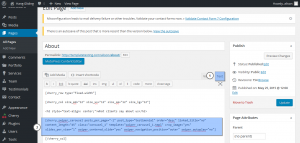
Нажмите на вкладку Текст (Text) справа и найдите шорткод Swiper carousel.

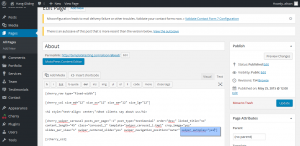
Рядом с swiper autoplay введите Да (Yes) вместо Нет (No).

Сохраните изменения и обновите страницу.

Поздравляем! Теперь Вы знаете, как сделать так, чтобы карусель Swiper воспроизводилась автоматически в шаблонах CherryFramework 4.
Вы можете ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как сделать так, чтобы карусель Swiper воспроизводилась автоматически













