- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Слайдер Motopress. Как добавить несколько слайдеров и закрепить их за определёнными страницами
Январь 27, 2016
Из этого туториала Вы узнаете, как добавить несколько слайдеров и закрепить их за определёнными страницами в шаблонах CherryFramework 4.
CherryFramework 4. Слайдер Motopress. Как добавить несколько слайдеров и закрепить их за определёнными страницами-
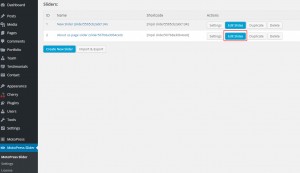
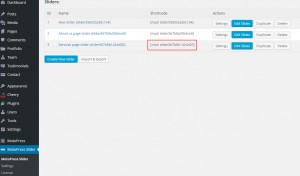
Откройте админ панель и получите доступ к Слайдеру MotoPress. В данный момент в вашем шаблоне один слайдер. Каждый слайдер имеет индивидуальный шорткод. Вам нужно добавить этот шорткод на страницу. Давайте добавим этот слайдер на Домашнюю страницу. Скопируйте шорткод:

-
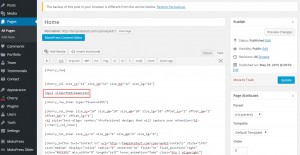
На домашней странице добавьте шорткод в текстовом режиме. Сохраните изменения:

-
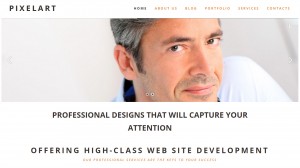
Мы добавили слайдер на домашнюю страницу:

-
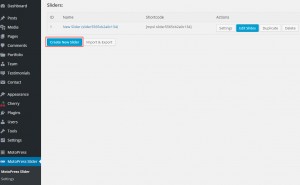
Давайте добавим другой слайдер на страницу «Про нас». Вы можете добавить новый слайдер, используя кнопку Добавить новый слайдер (Create New Slider). В этом случае Вам нужно будет изменить настройки слайдера:

-
В качестве альтернативы, Вы можете просто дублировать один из существующих слайдеров и изменить изображения слайдера. В этом случае у нового слайдера будут те же параметры, что и у исходного слайдера. Вы можете дублировать слайдер, используя кнопку Дублировать (Duplicate) на странице существующего слайдера. Мы дублируем существующий слайдер:

-
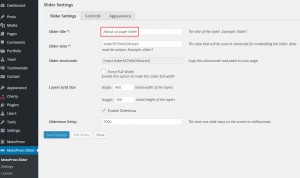
Слайдер будет дублирован. Вы можете изменить название слайдера в настройках слайдера. Мы переименовали слайдер в «Слайдер страницы «Про нас»»:

-
Измените изображения слайдера, используя кнопку Редактировать слайды (Edit Slides):

-
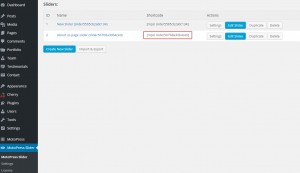
Скопируйте шорткод нового слайдера:

-
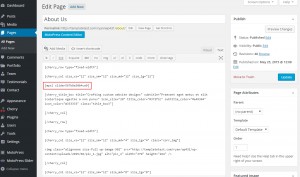
Мы добавим новый слайдер на страницу «Про нас». Вставьте шорткод и сохраните изменения:

-
Вы успешно добавили слайдер на страницу «Про нас»:

-
Давайте добавим ещё один слайдер на страницу услуг. Дублируйте один из слайдеров или добавьте новый слайдер. Скопируйте шорткод:

-
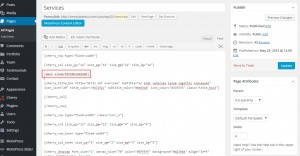
Добавьте шорткод на страницу. Сохраните изменения:

-
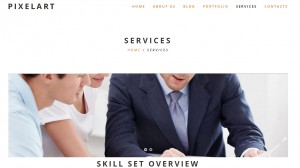
Вы успешно добавили слайдер на страницу услуг:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Слайдер Motopress. Как добавить несколько слайдеров и закрепить их за определёнными страницами













