- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Решение проблем. Google Карты не отображаются (проблема с ключом API)
Июль 13, 2016
Из этого туториала Вы узнаете, как устранить ошибку ‘This page was unable to display a Google Maps element’ в шаблонах WordPress на основе Cherry Framework 4.
Google анонсировал изменения в ограничениях авторизации и использования Google Maps API.
Теперь, для использования Google Maps API необходим ключ. Если Вы используете Google Maps API на локальном сервере или ваш домен был не активен до 22 июня 2016, Вам потребуется ключ. Вот почему отображается такая ошибка.

Для того чтобы решить проблему, следуйте таким инструкциям:
-
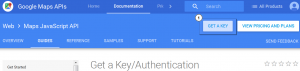
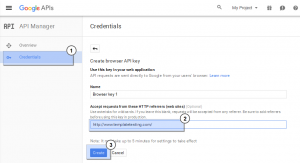
Перейдите на сайт https://developers.google.com/maps/documentation/javascript/get-api-key и создайте ключ авторизации, нажав на кнопку ‘Получить ключ’ (Get a Key);

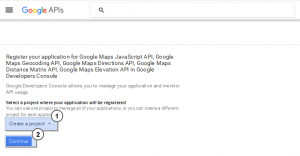
Выберите опцию ‘Создать проект’ (Create a project) и нажмите на кнопку ‘Продолжить’;

Укажите нужные детали: Название (Name), Электронный адрес сайта (Website URL) и нажмите на кнопку ‘Создать’ (Create);

-
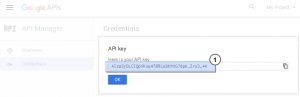
Скопируйте ваш новый ключ API:

-
Войдите в вашу админ панель WordPress. Обновите плагин Cherry Shortcodes до последней версии. Вы можете скачать последнюю версию плагина здесь.

-
Перейдите на вкладку Настройки Cherry > Общие настройки (Cherry Options > General). Введите ваш Ключ Google API в соответствующее поле. Сохраните изменения:

-
Обновите ваш сайт для просмотра изменений. Google Карты теперь должны отображаться должным образом: