- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Решение проблем. Как добавить отсутствующий маркер Google карты (на основе шорткода Google карты, добавленного в текстовый виджет)
Май 19, 2016
Из этого туториала Вы узнаете, как добавить отсутствующий маркер Google карты (на основе шорткода Google карты, добавленного в текстовый виджет) в шаблонах с CherryFramework 4.
Для того чтобы добавить отсутствующий маркер Google карты на Google карту Домашней страницы, следуйте таким инструкциям:
-
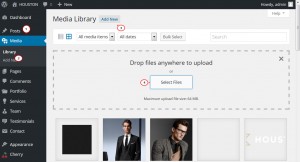
Войдите в вашу админ панель WordPress и перейдите на вкладку Медиафайлы -> Библиотека (Media -> Library).
-
Нажмите на кнопку Добавить новый (Add New) и загрузите ваш значок маркера Google карты.

-
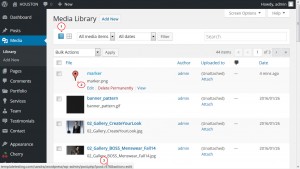
Переключитесь в режим отображения Список (List), и наведите курсором мышки на загруженный значок в списке изображений. Вы увидите его Идентификационный номер внизу (в нашем случае, это 976). Запомните его для дальнейшего использования.

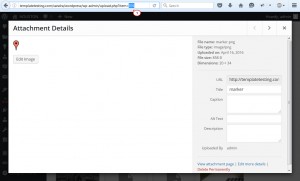
В качестве альтернативы, Вы можете открыть загруженное изображение и скопировать Идентификационный номер изображения из ссылки в адресной строке браузера.

-
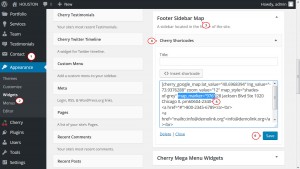
На Домашней странице Google карта отображается используя виджет Шорткоды Cherry (Cherry Shortcodes). Перейдите в раздел Внешний вид -> Виджеты (Appearance -> Widgets) и нажмите на область виджетов Карты боковой панели футера (Footer Sidebar Map). Откройте виджет Шорткоды Cherry (Cherry Shortcodes), для того чтобы найти шорткод Google карты.
-
Вы увидите следующий код:
[cherry_google_map lat_value="40.6968394" lng_value="-73.9376288" zoom_value="12" map_style="shades-of-grey"]
Добавьте map_marker=»976″ к этому шорткоду следующим образом:
[cherry_google_map lat_value="40.6968394" lng_value="-73.9376288" zoom_value="12" map_style="shades-of-grey" map_marker="976"]
где 976 — это Идентификационный номер значка маркера Map карты (тот, который Вы скопировали в шаге 3). -
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить изменения в виджете.

-
Обновите страницу сайта. Теперь маркер Google карты отображается на Google карте.

Теперь Вы знаете, как добавить отсутствующий маркер Google карты (на основе шорткода Google карты, добавленного в текстовый виджет) в шаблонах с CherryFramework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Решение проблем. Как добавить отсутствующий маркер Google карты (на основе шорткода Google карты, добавленного в текстовый виджет)













