- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4.x. Как редактировать иконки, вставленные шорткодом списка
Декабрь 8, 2015
А сейчас вы узнаете, как изменить иконки списка, указанные в шорткоде CherryFramework 4.
CherryFramework 4.x. Как редактировать иконки, вставленные шорткодом спискаПожалуйста, следуйте пошаговому руководству:
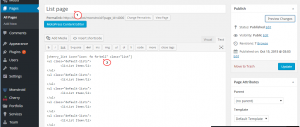
Сначала надо открыть страницу с существующим списком. Там вы увидите такой пример кода:
[cherry_list icon="icon: fa fa-star" class="list"]

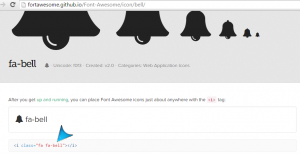
Для того, чтобы заменить иконку, откройте следующий список всех доступных иконок:

Выберите подходящую иконку и откройте ее, чтобы скопировать исходный код.
Вставьте ее вместо предыдущей и сохраните изменения.
Перезагрузите страницу, чтобы увидеть изменения.
Вы также можете воспользоваться детальным видео-туториалом:
CherryFramework 4.x. Как редактировать иконки, вставленные шорткодом списка













