- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework3. Как настроить обрезку миниатюр галереи и отключить обрезку миниатюр записей
Март 24, 2016
Добрый день! Из этого туториала Вы узнаете, как настроить обрезку миниатюр галереи и отключить обрезку миниатюр записей в шаблонах с Cherry Framework 3.
CherryFramework3. Как настроить обрезку миниатюр галереи и отключить обрезку миниатюр записейВозможно, Вы хотите отключить обрезку некоторых изображений на вашем сайте, так как это Вам не нравится.
Давайте узнаем, как это сделать.
Отключение обрезки миниатюр галереи
-
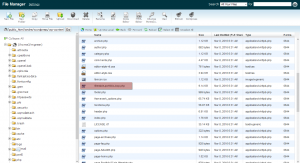
Используя FTP/Файловый менеджер Панели управления хостингом, перейдите в папку /wp-content/themes/CherryFramework/ и найдите в ней файл filterable-portfolio-loop.php:

-
Скопируйте файл в папку /wp-content/themes/themeXXXXX/ (где XXXXX — это номер вашей темы), для того чтобы Вы могли внести изменения в файл и не боялись, что изменения будут утеряны при обновлении CherryFramework.
-
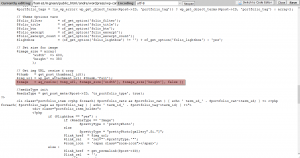
Откройте файл для редактирования и найдите следующий фрагмент кода:
$image = aq_resize( $img_url, $image_size['width'], $image_size['height'], true );
Замените этот фрагмент кода приведённым ниже:
$image = aq_resize( $img_url, $image_size['width'], $image_size['height'], false );

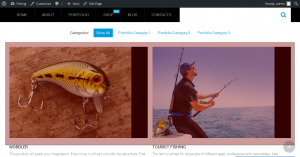
Вы можете убедиться, что обрезка миниатюр галереи теперь отключена:

Обратите внимание: Вам нужно перезагрузить изображения галереи, для того чтобы миниатюры хорошо вписывались в контейнеры для миниатюр.
Отключение обрезки миниатюр записей
-
Перейдите в папку /wp-content/themes/CherryFramework/includes/, найдите файл theme-function.php и откройте его для редактирования.
Найдите код функции tz_image, примерно, на строках 177–208:

Скопируйте этот фрагмент кода и вставьте его в файл custom-function.php в папке /wp-content/themes/themeXXXXX/includes/ (где XXXXX — это номер вашей темы) перед закрывающим тэгом php:

Сохраните изменения в файле и проверьте ваш сайт для просмотра изменений.
Изменение размеров миниатюр галереи-сетки
-
Перейдите в папку /wp-content/themes/CherryFramework/includes/ и откройте файл theme-function.php для редактирования.
-
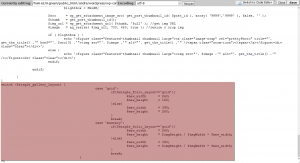
Найдите код на строках 211-317, скопируйте его и вставьте в файл custom-function.php в папке /wp-content/themes/themeXXXXX/includes/ перед закрывающим тэгом php:

-
Измените первые значения ширины и высоты в функции, для того чтобы изменить размер миниатюр галереи-сетки:

-
Сохраните изменения и обновите страницу сайта для просмотра изменений.
Перезагрузите изображения галереи, для того чтобы внесённые изменения имели желаемый эффект.
Это конец данного туториала. Теперь Вы знаете, как настроить обрезку миниатюр галереи и отключить обрезку миниатюр записей в шаблонах с Cherry Framework 3.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework3. Как настроить обрезку миниатюр галереи и отключить обрезку миниатюр записей













