- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
12 Декабря 2012. Обновление Тем WordPress. Cherry Framework
Декабрь 24, 2012
Раз в тысячелетие человечество сталкивается с датами, как сегодня: 12 Декабря 2012. Чтобы сделать эту дату незабываемой мы подготовили для Вас нечто особенное.
Начиная с этого момента поклонники WordPress должны начать плакать от радости! То, что изобрели разработчики TemplateMonster намного упростит установку демо-данных в шаблонах WordPress. Встречайте WordPress + Cherry Framework + Bootstrap функционал!
Что же такое Cherry Framework?
Cherry framework это программный фреймворк, созданный командой разработчиков TemplateMonster. Вам необходимо установить Cherry framework для правильной работы тем Cherry WordPress. Каждый пакет шаблона включает в себя копию Cherry framework, и Вам необходимо установить его только один раз, чтобы запустить тему Cherry WordPress.
Таким образом, новые темы Cherry WordPress являются примером быстрого моделирования Cherry фреймворка с простой интеграцией на платформе WordPress и встроенным Bootstrap.
Основные характеристики шаблонов Cherry WordPress
 Простая процедура установки. Установка была заметно упрощена! Теперь Вам не нужно переключаться между панелью управления WordPress, FTP и PHPMyAdmin — вся процедура установки осуществляется отныне только через панель управления. Тема создана на основе XML-файла, что позволяет сохранить данные существующего сайта. Это уникальный продукт, который будет удовлетворять потребности как новичков, так и продвинутых пользователей.
Простая процедура установки. Установка была заметно упрощена! Теперь Вам не нужно переключаться между панелью управления WordPress, FTP и PHPMyAdmin — вся процедура установки осуществляется отныне только через панель управления. Тема создана на основе XML-файла, что позволяет сохранить данные существующего сайта. Это уникальный продукт, который будет удовлетворять потребности как новичков, так и продвинутых пользователей.
Пару слов об установке. В архиве шаблона Вы найдете четыре файла: тему, фреймворк, XML-файл и плагин Contact Form jQuery.
Чтобы установить новую тему потребуется выполнить несколько шагов. Вся установка темы child theme занимает не более 8 минут!
Процедура установки:
Весь процесс осуществляется через панель управления WordPress.
- Перейдите к меню Appearance (Внешний Вид) > Themes (Темы) > Install Themes (Установить темы) и загрузите файл CherryFramework.zip;
- По завершению загрузки нажмите на кнопку Activate (Активировать);
- Снова перейдите к меню Appearance (Внешний Вид) > Themes (Темы) > Install Themes (Установить темы) и теперь загрузите файл themeXXXX.zip;
- По завершению загрузки нажмите на кнопку Activate (Активировать).
Чтобы WordPress сайт выглядел как наша демо-версия, выполните еще 5 шагов.
- Перейдите к меню Cherry Options > Import (Импортировать) и загрузите файл options.json;
- Затем загрузите файл widgets.json;
- Нажмите кнопку Import Settings (Импортировать Настройки);
- Загрузите файл .xml;
- Используйте кнопку Save Changes (Сохранить Изменения), чтобы активировать SEO-оптимизированный формат ссылок.
И это вся процедура установки!
 Framework + Child Theme. Используя шаблон Cherry WordPress можно создавать темы child themes, которые будут наследовать функциональность основной (родительской) темы с возможностью вносить какие-либо изменения, не изменяя при этом основную тему. Это было сделано для быстрого моделирования и более эффективной поддержки.
Framework + Child Theme. Используя шаблон Cherry WordPress можно создавать темы child themes, которые будут наследовать функциональность основной (родительской) темы с возможностью вносить какие-либо изменения, не изменяя при этом основную тему. Это было сделано для быстрого моделирования и более эффективной поддержки.
 Обновление. Cherry framework будет постоянно обновляться! Это означает, что все исправления и обновления от наших разработчиков станут доступными для Вас, другими словами, Вы постоянно сможете модернизировать Вашу тему!
Обновление. Cherry framework будет постоянно обновляться! Это означает, что все исправления и обновления от наших разработчиков станут доступными для Вас, другими словами, Вы постоянно сможете модернизировать Вашу тему!
 Установка плагинов. Установка плагинов была также заметно упрощена. WordPress является исключительной CMS (Система Управления Содержимым) и множество плагинов делает его еще более полезным. Выбор правильного дополнения может сыграть главную роль в процветании сайта. С помощью плагинов редактирование сайта возможно сделать еще проще и эффективнее. Мы знаем как важны плагины для Вашего сайта, поэтому упростили процесс их установки.
Установка плагинов. Установка плагинов была также заметно упрощена. WordPress является исключительной CMS (Система Управления Содержимым) и множество плагинов делает его еще более полезным. Выбор правильного дополнения может сыграть главную роль в процветании сайта. С помощью плагинов редактирование сайта возможно сделать еще проще и эффективнее. Мы знаем как важны плагины для Вашего сайта, поэтому упростили процесс их установки.
Что ещё?
![]() Bootstrap. Темы Cherry WordPress основаны на функционале Bootstrap, таким образом Ваш сайт будет корректно отображаться на всех портативных устройствах. Как вы знаете Bootstrap является идеальным инструментом редактирования, который позволяет пользователям создавать и настраивать сайты очень быстро.
Bootstrap. Темы Cherry WordPress основаны на функционале Bootstrap, таким образом Ваш сайт будет корректно отображаться на всех портативных устройствах. Как вы знаете Bootstrap является идеальным инструментом редактирования, который позволяет пользователям создавать и настраивать сайты очень быстро.
 Адаптивность. Каждый шаблон на базе Cherry framework есть и будет адаптивным. Мы используем адаптивный дизайн, чтобы создать сайт для браузеров всех форм и размеров, поскольку цифровой мир теперь использует не только расширение экрана 4:3. Мы адаптируем содержание сайта для экранов различных размеров, начиная от мобильного телефона и заканчивая большими телевизионными экранами.
Адаптивность. Каждый шаблон на базе Cherry framework есть и будет адаптивным. Мы используем адаптивный дизайн, чтобы создать сайт для браузеров всех форм и размеров, поскольку цифровой мир теперь использует не только расширение экрана 4:3. Мы адаптируем содержание сайта для экранов различных размеров, начиная от мобильного телефона и заканчивая большими телевизионными экранами.
 LESS+MCSS. MСSS – Многослойный CSS представляет собой методику использования уникальных CSS стилей, организации файлов и инструментов, необходимых для работы над ними. Блоки содержимого делятся на модули; каждый из них является независимым, не имеет фиксированного размера или значения по умолчанию. В свою очередь модули находятся в слоях, каждый из них имеет собственный CSS класс.
LESS+MCSS. MСSS – Многослойный CSS представляет собой методику использования уникальных CSS стилей, организации файлов и инструментов, необходимых для работы над ними. Блоки содержимого делятся на модули; каждый из них является независимым, не имеет фиксированного размера или значения по умолчанию. В свою очередь модули находятся в слоях, каждый из них имеет собственный CSS класс.
Расположение стилей
Стили каждого модуля расположены рядом друг с другом, они могут быть выделены комментарием или находиться в отдельном файле.
/* Module name
-------------------------------------------------- */
.module { … }
.module_list { … }
.module_list__modificator { … }
/* /Module name */
Селекторы расположены каскадом и хранятся также близко к основному (родительскому) классу:
/* Module name
-------------------------------------------------- */
.module { … }
.module_list { … }
.module_list .other-module { … }
/* /Module name */
Исключением могут стать классы контекстного слоя:
/* Module name
-------------------------------------------------- */
.module { … }
.module_list { … }
.touch .module_list { … }
.ie9 .module_list { … }
/* /Module name */
Такая организация стилей упрощает рефакторинг кода и позволяет любому разработчику быстро отыскать стиль нужного модуля.
Первый слой — основа — это ядро, которое состоит из наиболее часто используемых элементов, таких как:
- Формы;
- Кнопки;
- Навигационные блоки и т.д.
Второй слой — Проектный — включает в себя независимые модули, которые содержат:
- Форму регистрации;
- Блок авторизации;
- Корзина товаров.
Третий слой – Косметический – состоит из простых, менее важных стилей:
- Цвет ссылок;
- OOCSS с низкой приоритизацией – несколько свойств для класса (. Font-size_XL,. Margin-t_L);
- Общие определения.
Контекст — этот слой включает в себя стили с высокой приоритизацией, которые могут быть использованы для изменения стилей по умолчанию в различных контекстах:
- IE8, IE9 – браузеры;
- Touch – особенности устройства;
- Logged-in – высший приоритет в контексте портала;
- Медиа-запросы.
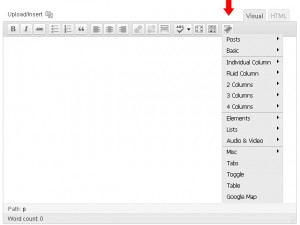
 Shortcodes (Шорткоды). 90% всего содержимого основано на шорткоде, что дает возможность управлять и редактировать темы Cherry WordPress c легкостью.
Shortcodes (Шорткоды). 90% всего содержимого основано на шорткоде, что дает возможность управлять и редактировать темы Cherry WordPress c легкостью.
Убедитесь что Ваш режим редактирования — Visual (Визуальный):
 Форматы записей. Новые темы включают многочисленные форматы записей, в том числе:
Форматы записей. Новые темы включают многочисленные форматы записей, в том числе:
standard (стандартный) – записи в виде блога, с заголовком и блоком содержимого;
aside (отдельный) – запись без заголовка в обычном стиле;
gallery (галерея) – галерея изображений;
link (ссылка) – ссылка на другой сайт;
image (изображение) – обычная запись с изображением;
quote (цитата) – запись — цитата;
audio (аудио) – аудио-файл, может быть использован для подкастинга;
video (видео) – запись, позволяющая использовать видео.
 Фильтруемая галерея. Одним из лучших вариантов на сегодняшний день является фильтр для галереи в WordPress. Этот тип галереи позволяет сортировать Ваши работы как настоящий профессионал.
Фильтруемая галерея. Одним из лучших вариантов на сегодняшний день является фильтр для галереи в WordPress. Этот тип галереи позволяет сортировать Ваши работы как настоящий профессионал.
Оценить функциональные возможности и особенности нового продукта Вы можете, скачав бесплатную тему Cherry WordPress. Помните, что эта тема создана для образовательных целей. Вы не можете использовать её для Ваших веб-проектов или продавать.
Пришло время оценить то, о чём мы говорим. Узрите темы Cherry WordPress!