- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Drupal 7. Как работать с JS-слайдером
Май 29, 2012
Это обучающее видео показывает, как работать с JavaScript-анимированным слайдером в шаблонах Drupal 7 , а также как добавить больше слайдов.
Ваш слайдер будет точно таким же, как на Демо-версии сайта только после того, как Вы установите шаблон, используя Демо-профайл.
После того, как Вы это сделаете, можно продолжить редактирование существующих слайдов:
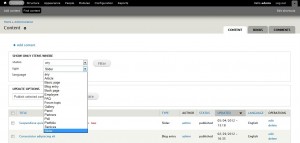
- Чтобы найти их в админ-панели, нажмите на меню Контент. В меню Показать только те пункты, где выберите тип -> Слайдер и нажмите на “Фильтр”. Это покажет список всех слайдов в Вашем шаблоне.
- Нажмите “редактировать” в разделе “Действия” , чтобы отредактировать каждый слайд.
- На странице Вы увидите такие поля:
- Название (Title) , где Вы можете изменить название слайда;
- Контент (Body) , где вы можете изменить описание слайда;
- Формат текста, где Вы можете выбрать формат ввода содержания;
- Загрузить слайд (Upload slide). Чтобы загрузить текущий слайд, нажмите Удалить.
- Нажмите Выбрать, и выберите необходимую картинку, кликните Открыть , затем Загрузить;

- Настройки меню , где Вы можете добавить вкладку меню с ссылкой на описание, которой Вы добавили в Контенте;
- Настройки URL , где вы Можете вручную вставить альтернативные ссылки.
- Опции публикации , где вы можете включить/отключить слайд на Вашем сайте.
Чтобы добавить новый слайд:
- Нажмите на Добавить контент в верхнем меню.

- На странице Текст, нажмите на Слайдер.
- Укажите название слайда в поле Текст;
- Нажмите на “Выбрать” в меню Загрузить слайд и выберите соответствующую картинку с Вашего компьютера. Изображение должно иметь точно такую же высоту и ширину, как и картинки по умолчанию. Если картинка имеет другие размеры (высоты или ширины), то она будет отображаться некорректно.
- Убедитесь, что выбрана опция Опубликован в Настройках пуюликации;
- Нажмите Сохранить;
- Оставаясь в админ-панели, откройте страницу с Вашим слайдером, наведите мышью на верхний правый угол картинки слайдера. В появившемся меню выберите “Редактировать просмотр” , чтобы изменить отображение Вашего слайдера. Или, альтернативно, откройте в админ-панели -> Структура -> Просмотры -> Слайдер.
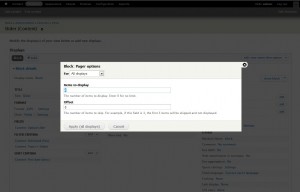
- На следующей странице, в разделе Отображение -> Навигатор страниц -> используете его, чтобы указать определённое кол-во слайдов | # items, которое будет в Вашем слайдере.
- В появившемся окне выберите число и нажмите Применить;
- Сохраните изменения.
- На главной странице сайта Вы можете видеть выполненные изменения.
Пожалуйста, ознакомьтесь с детальным обучающим видео ниже: