- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Drupal 7.x. Как изменить размеры слайдера
Январь 30, 2015
Служба технической поддержки представляет новый туториал, из которого вы узнаете, как изменить размеры слайдера в шаблонах Drupal 7.x.
Drupal 7.x. Как изменить размеры слайдера
-
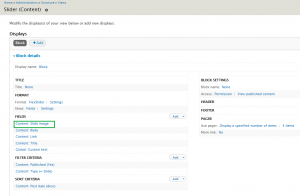
Во-первых, надо определить, какой стиль изображений используется для слайдера. Пожалуйста, перейдите в раздел Структура (Structure) > Представления (Views) > Слайдер (Содержимое) (Slider (Content)) :
-
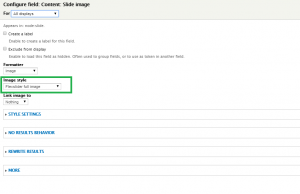
Нажмите на Содержимое: Изображения слайдера (Content: Slider image) , чтобы увидеть стиль изображения. В нашем примере это полноформатное изображение Flexslider (Flexslider full image):
-
Теперь перейдите в раздел Конфигурация (Configuration) > Медиа (Media) > Стили изображений (Image styles) . Найдите полноформатное изображение Flexslider (Flexslider full image) и нажмите Редактировать (Edit).
-
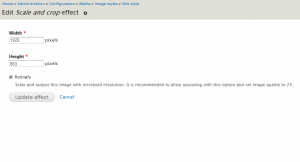
Нажмите Редактировать (Edit) в разделе Операций (Operations). Укажите новые значения высоты/ширины изображений слайдера и нажмите Обновить эффект (Update effect):
-
Обновите сайт, размеры слайдера были успешно изменены.
Вы также можете ознакомиться с детальной видео-версией туториала: