- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Drupal 7.x. Как изменить размеры изображений слайдера
Январь 16, 2015
Здравствуйте, в этом туториале мы покажем, как изменить размеры изображения слайдера в Drupal.
Drupal 7.x. Как изменить размеры изображения слайдера
Вы можете масштабировать, обрезать, изменять размер, поворачивать и обесцвечивать изображения с помощью стилей изображения, не влияя на оригинальное изображение. По умолчанию, определяются три размера: «миниатюра» (‘thumbnail’), «средний» (‘medium’), и «большой» (‘large’). Например, стиль миниатюры,в тизере записи типа «изображение» и при просмотре галерей изображений. При изменении стиля изображения модуль автоматически обновляет все созданные изображения. Каждый стиль изображения носит название, которое используется в ссылке сгенерированных изображений.
Пожалуйста, следуйте этой инструкции для изменения размеров изображений:
-
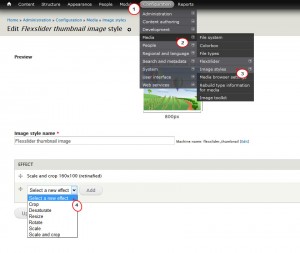
Перейдите в раздел Администрирование (Administration) > Конфигурация (Configuration) > Медиа (Media) > Стили изображений (Image styles) > Полное изображение Flexslider’а (Flexslider full image).
-
Добавьте новый эффект (мы выберем обрезку) > после чего укажите новые параметры высоты и ширины:
-
Сохраните изменения. Обновите страницу.
Для изменения стилей изображений выполните следующее:
-
Выберите Администрирование (Administration) > Конфигурация (Configuration) > Медиа (Media) > Стили изображений (Image styles).
-
Создайте новый или выберите существующий стиль для редактирования настроек.
-
В режиме конфигурации стилей вы можете выбирать эффекты: обрезка(crop), масштабирование (scale), изменение размеров (resize), поворот (rotate), обесцвечивание (desaturate) (в других модулях такого типа доступны дополнительные эффекты). Например, комбинацией эффектов обрезки, масштабирования и обесцвечивания вы можете создать квадратные миниатюры в черно-белой гамме.
-
Сохраните настройки.
-
Определенные стили надо назначить для отображения типа содержимого, чтобы начать их использование. Для каждого отображения (например, «по умолчанию» («default») или «тизер» («teaser»), можно назначить отдельный стиль.
Спасибо за внимание.
Вы также можете ознакомиться с детальной видео-версией туториала: