- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Full JS 3. Как добавить новую страницу и пункт меню
Июль 22, 2014
Этот туториал покажет, как добавить новую страницу и пункт меню в Full JS 3 шаблонах.
Full JS 3. Как добавить новую страницу и пункт меню
-
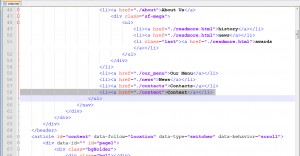
Откройте файл index.html из папки «site» в любом кодовом редакторе. В секции на скриншоте ниже вы можете видеть код меню. Для того чтобы добавить новый пункт меню или подменю, скопируйте необходимые элементы кода для нового пункта меню и вставьте его в желаемое место к коде меню. Ссылка и заголовок нового пункта меню должны быть уникальными.

-
Теперь мы скопируем содержимое существующей страницы, которое потом сможем отредактировать. Мы будем использовать содержимое страницы «О нас». Скопируйте весь контент страницы, сохраняя структуру кода.

-
Вставьте код, измените data-id и id страницы. Важно, чтобы для data-id вы использовали заголовок, указанные для ссылки нового пункта меню. Мы использовали id page6 (см. скриншот ниже). Отредактируйте содержимое страницы и сохраните изменения.

Обновите страницу в браузере, чтобы просмотреть изменения на сайте.

Вы также можете воспользоваться детальным видео туториалом:
Full JS 3. Как добавить новую страницу и пункт меню













