- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как редактировать шрифты и стили шрифтов (в Cherry фреймворк 3.x шаблонах)
Октябрь 31, 2013
Данный туториал покажет, как редактировать шрифты и стили шрифтов в шаблонах WordPress Cherry Framework.
WordPress. Как редактировать шрифты и стили шрифтов (при помощи Cherry Framework)
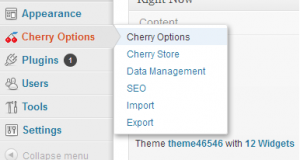
1. Перейдите в меню Cherry Options (Настройки Cherry)->Cherry Options (Настройки Cherry);
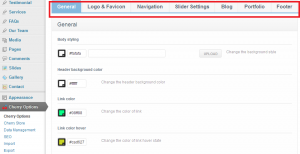
2. Здесь можно управлять разными элементами веб-сайта;
3. Во вкладке ‘Navigation (Навигация)’ отредактируйте размер шрифта, стили и цвет меню хедера;
4. Сохраните изменения, обновите страницу;
5. Откройте вкладку ‘General (Общие)’, чтобы изменить стиль основного текста;
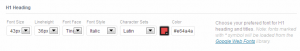
6. Во вкладке ‘General (Общие)’ также можно редактировать стиль заголовков.
7. Мы рекомендуем использовать аддон Firebug для браузера Mozilla Firefox (можно бесплатно скачать на сайте https://getfirebug.com), чтобы определить тег необходимого заголовка (h1 — h6).
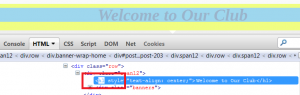
8. Проинспектируйте заголовок при помощи Firebug и увидете используемый таг.
9. На скриншоте видно, что нужно редактировать элемент ‘H2 Heading’.
10. Также можно менять цвет всех ссылок веб-сайта. Настройте элемент ‘Link color (Цвет ссылки)’.
В случае возникновения вопросов, мы готовы предоставить дополнительную информацию.
Вы также можете воспользоваться детальным видео туториалом:
WordPress. Как редактировать шрифты и стили шрифтов (при помощи Cherry Framework)