- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как расширить слайдшоу в SWiSH Max2
Ноябрь 15, 2010
В этой инструкции мы узнаем, как расширить слайдшоу в Swish шаблонах используя программу SwishMax2.
1) Откройте .SWi файл с помощью SwishMax2.
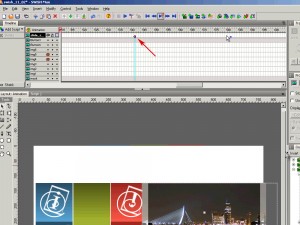
2) В timeline вы увидите кадры со скриптами для изображений слайдшоу.

3) Для каждого изображения существует отдельный скрипт.
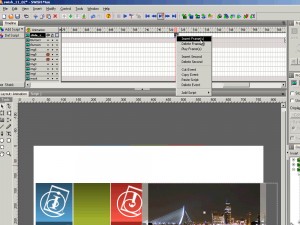
4) Скопируйте объект скрипта на timeline, мы используем его для нового изображения.

5) Найдите кадр на timeline, где начинается отображение последнего изображения.
6) Нам нужно вставить скрипт для нового изображения и переместить кадр вправо.

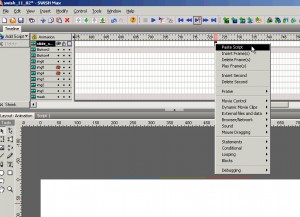
7) Нажмите F5 для вставки дополнительных кадров.
8) Нажмите CTRL+F5 три раза для вставки 150 дополнительных кадров.
9) Вставьте скопированный скрипт.

10) Пыберите клип Slide_Show в Outline.
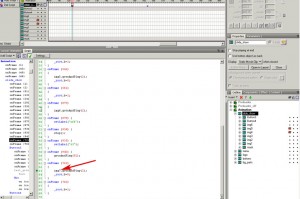
11) Нажмите для выбора кадра в который мы только что добавили скрипт и откройте панель Action Script.
12) Измените номер нового изображения на 7 в нашем примере.

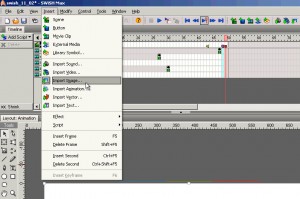
13) Импортируйте новые изображения в библиотеку.
14) Insert->Import Image

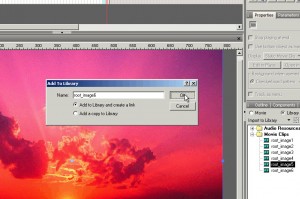
15) Мы должны Сгрупировать (group) наш новый элемент.

16) Потом Add to Library.


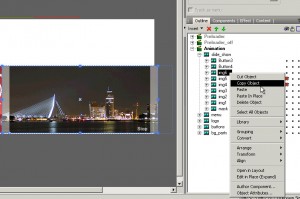
17) Скопируйте клип с существующим изображением для вставки нового изображения в клип.

18) Внимание: Используйте Paste in place для сохранения исходных координат объекта.

19) Теперь мы должны изменить все копии изображения в группе img7.

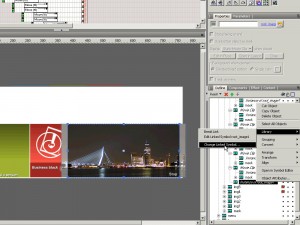
20) Свяжите их с root_image6. Это новый клип с новым изображением.

21) Внимание: мы должны повторить этот процесс для всех копий.
22) Опубликуйте .SWI файл для просмотра изменений.
Посмотрите подробную видеоинструкцию:














