- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как изменить местоположение карты Google в HTML шаблонах, используя Google Maps API v3
Май 30, 2012
Это обучающее видео показывает, как изменить местоположение карты Google в HTML шаблонах, используя Google Maps API v3

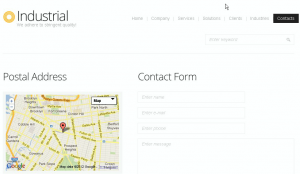
1. Откройте файл в картой Google. Это может быть .html или .js файлы. В данном шаблоне этот файл – index-6.html

2. Нам нужно сгенерировать новый Google Maps API v3 ключ и заменить тот, который идет по умолчанию.
2.1. Откройте https://code.google.com/apis/console и войдите, используя аккаунт Google.
2.2 . Create project

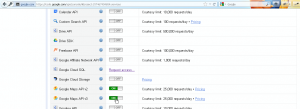
2.3. В разделе Сервисы включите Google Maps API v3 и Google Maps API v 2 (активируйте обе версии в случае проблем, связанных с совместимостью).

2.4. Откройте API Access скопируйте Ваш API ключ

3. Замените оригинальный API ключ Вашим.

4. Нам нужно указать долготу и широту
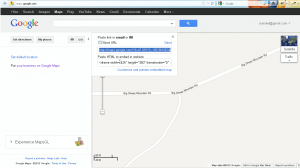
4.1. Откройте http://maps.google.com/
4.2. Укажите Ваше местоположение, нажмите кнопку Link и скопируйте HTML код в новый .html или .txt файл.

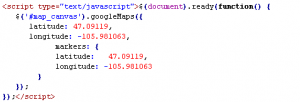
Html code looks like on screenshot below:
4.3. Укажите долготу и широту в Вашем файле:

5. Сохраните изменения и обновите страницу.

Пожалуйста, ознакомьтесь с детальным обучающим видео ниже:
Как изменить местоположение карты Google в HTML шаблонах, используя Google Maps API v3













