- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как изменить цвет замещающего текста поля формы
Июнь 25, 2015
Из этого туториала Вы узнаете, как изменить цвет замещающего текста (placeholder text color) поля формы.
Как изменить цвет замещающего текста поля формы
Замещающий текст поля формы содержит подсказку, которая указывает ожидаемые данные в поле. Это может быть пример или краткое описание ожидаемой информации. Краткая подсказка отображается в поле до того, как пользователь начнёт вводить данные.
По умолчанию, замещающий текст светло-серый (таким его отображают браузеры). Для того чтобы добавить к этому тексту пользовательские стили, Вам нужно будет использовать браузерные префиксы для свойств CSS.
Для того чтобы изменить цвет замещающего текста, следуйте таким инструкциям:
-
Составьте код в соответствии со следующей информацией (обратите внимание, что Вам необходимо добавить один и тот же код 4 раза для каждого браузерного префикса):
-
Этот код изменит цвет замещающего текста для полей ввода следующих типов: текст, поиск, ссылка, телефон, адрес электронной почты, и пароль:
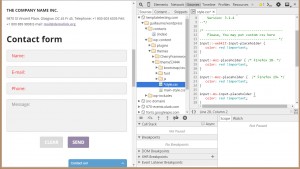
input::-webkit-input-placeholder { color: red !important; } input:-moz-placeholder { /* Firefox 18- */ color: red !important; } input::-moz-placeholder { /* Firefox 19+ */ color: red !important; } input:-ms-input-placeholder { color: red !important; } -
Следующий код изменит цвет замещающего текста для текстовой области (text area) (где, как правило, вводится основное сообщение контактной формы):
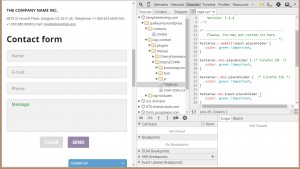
textarea::-webkit-input-placeholder { color: green !important; } textarea:-moz-placeholder { /* Firefox 18- */ color: green !important; } textarea::-moz-placeholder { /* Firefox 19+ */ color: green !important; } textarea:-ms-input-placeholder { color: green !important; } -
Следующий код изменит цвет замещающего текста для отдельного типа ввода, в нашем случае — адрес электронной почты (email):
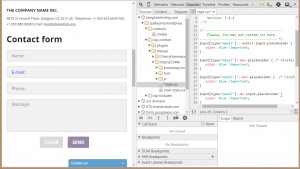
input[type="email"]::-webkit-input-placeholder { color: blue !important; } input[type="email"]:-moz-placeholder { /* Firefox 18- */ color: blue !important; } input[type="email"]::-moz-placeholder { /* Firefox 19+ */ color: blue !important; } input[type="email"]:-ms-input-placeholder { color: blue !important; }
-
-
Выберите файл, в который Вы добавите код. Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:
Шаблоны CMS:
- Темы WordPress (Темы WooCommerce/Jigoshop) /wp-content/themes/themeXXXXX/style.css
- Шаблоны Joomla (Шаблоны VirtueMart) /templates/themeXXXX/css/template.css
- Темы Drupal /sites/all/themes/themeXXX/css/style.css
- Шаблоны Web (HTML5) /css/style.css
Шаблоны E-commerce:
- Темы Magento /skin/frontend/default/themeXXX/css/styles.css
- Темы PrestaShop /themes/themeXXXX/css/global.css
- Темы OpenCart /catalog/view/theme/themeXXX/stylesheet/stylesheet.css
- Темы ZenCart /includes/templates/themeXXX/css/stylesheet.css
- Шаблоны osCommerce /css/stylesheet.css
- Шаблоны Shopify style.css.liquid
-
Сохраните изменения и загрузите файлы CSS на ваш сервер.
Вы можете также ознакомиться с детальным туториалом ниже: