- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как редактировать шаблоны Muse
Октябрь 20, 2014
Благодаря этому туториалу вы узнаете, как редактировать шаблоны Muse.
Как редактировать шаблоны Muse-
Разархивируйте шаблон и откройте папку sources/AdobeMuse. Откройте файл .muse с помощью редактора Adobe Muse:

-
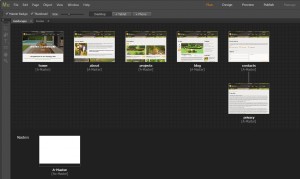
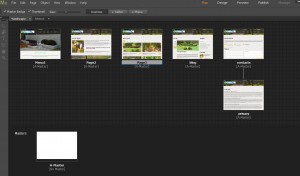
Все страницы и подстраницы доступны к просмотру в режиме Plan (Plan mode). Для внесения изменений страницу можно открыть двойным щелчком мыши:

-
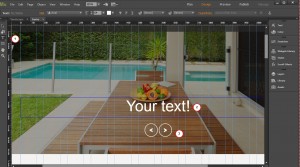
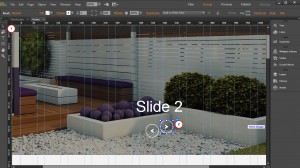
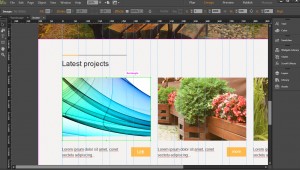
Выберите инструмент текста (text tool). Нажмите на нужном участке текста, чтобы его можно было изменить. Дважды нажмите курсором на стрелках слайдера для того, чтобы открыть следующий слайд и изменить его подписи:

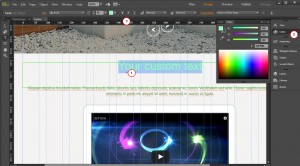
Также можно изменить цвет текста, используя для этого Color Widget. Размер шрифта можно менять с помощью настроек инструмента текста (Text tool options):

-
Можно выделять и перемещать стрелки и различные другие элементы, используя инструмент выбора элемента (Selection Tool):

Давайте рассмотрим пример добавления ссылки на кнопку «далее» (more button).
-
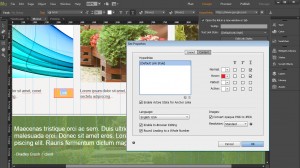
Выберите текст. Нажмите на разделе Ссылки (Hyperlinks). Отметьте поле «Открывать ссылку в новом окне» (Open link in new window option), если вы хотите, чтоб после нажатия кнопки содержимое страницы открывалось в новом окне или вкладке браузера. Выберите «редактировать стили ссылок» (Edit Link Styles):

-
Определите для новой ссылки цвет и другие характеристики стилей. Выберите цвет ссылки при наведении на нее курсора, подчеркивание, и т. д.:

-
Добавьте ссылку и нажмите Ввод (Enter):

Теперь давайте заменим картинку.
-
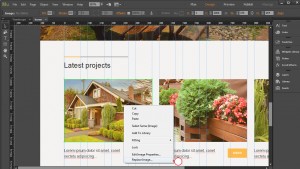
Нажатием правой кнопки мыши на картинке можно ее заменить. Нажмите на поле «Заменить изображение» (Replace Image):

-
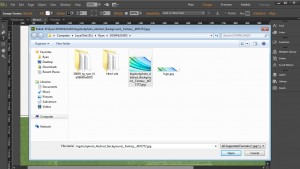
Выберите новую картинку:

-
Вы ее заменили:

-
В рассмотренном примере в шаблоне используется изображение-логотип. Его можно заменить любой другой картинкой тем же способом, что был указан ранее.
Замена видео.
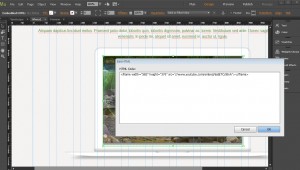
В рассмотренном шаблоне также есть встроенное видео. Нажмите правой кнопкой мыши на видео и выберите «Редактировать HTML» (Edit HTML):

Измените код вставленного видео:

На следующем этапе рассмотрим, как изменять текст кнопок меню.
У каждой страницы сайта есть заголовок, например, Домашняя страница, О нас, и т. д. Эти заголовки страниц используются в подписях кнопок меню. Текст кнопок меню изменяется автоматически, когда вы меняете заголовок страницы:

-
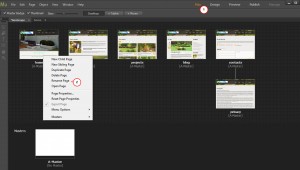
Перейдите в режим Plan (Plan mode), правой кнопкой мыши нажмите на странице и выберите «Переименовать страницу» (Rename Page):

-
Аналогично переименуйте другие страницы сайта:

-
Вы увидите, что подписи кнопок меню изменились автоматически:

Сохранение в формате HTML.
Сохраните файл с расширением .muse после внесения изменений.
-
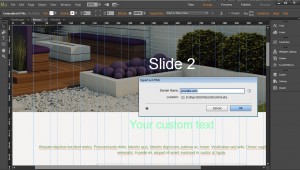
Перейдите в Файл (File) — Экспортировать в HTML (Export as HTML) для того, чтобы сохранить свой .muse файл для сайта на html:
Выберите папку и укажите адрес сайта:

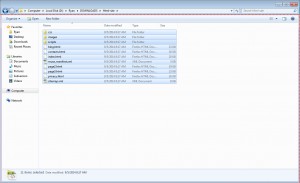
Экспортировав в HTML, вы получите файлы сайта. Загрузите их на сервер (или локальный клиент) для того, чтобы проверить, как сайт выглядит и работает. Пожалуйста, обратите внимание, что в случае работы с шаблоном на локальном сервере, некоторые элементы могут не отображаться (до тех пор, пока файлы сайта не будут загружены на действующий сервер):

-
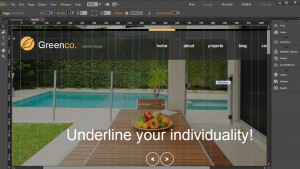
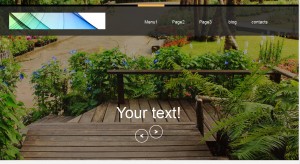
Мы загрузили файлы сайта на сервер и открыли их. После внесения изменений шаблон выглядит следующим образом:

Также воспользуйтесь детальной видео-инструкцией:
Как редактировать шаблоны Muse













