- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как использовать функцию эмуляции устрйств браузера Google Chrome
Октябрь 28, 2015
Из этого туториала Вы узнаете, как использовать функцию эмуляции устройств браузера Google Chrome (Google Chrome Device Emulation). Эта функция поможет вам протестировать адаптивный дизайн вашего сайта путём имитации разных размеров и разрешений экрана.
Как использовать функцию эмуляции устройств браузера Google ChromeДля того чтобы активировать Режим устройства
Откройте ваш сайт, используя браузер Google Chrome.
Нажмите на кнопку F12, для того чтобы получить доступ к Инструментам разработчика Chrome (Chrome DevTools).
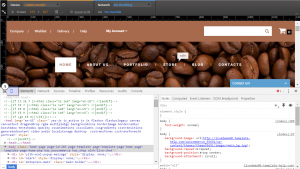
Включите режим устройства, нажав на значок Переключение в режим устройства (Toggle device mode). Когда режим устройства включен, значок становится синим (blue) и режим отображения переключается на эмуляцию устройства:

Вы можете также включить/отключить (on/off) этот режим, используя сочетание клавиш:
Ctrl+Shift+M (или Cmd+Shift+M на Mac).
Использование Эмуляции экрана:
Эмуляция экрана поможет Вам проверить адаптивность (test the responsiveness) вашего сайта. Вы найдёте множество заранее установленных режимов эмуляции.
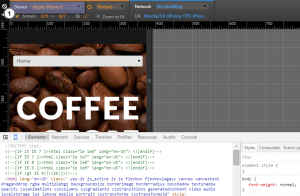
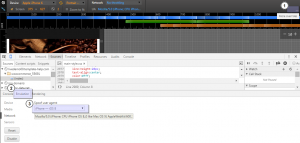
Выберите модель (Select a model) из выпадающего списка заранее установленных режимов, для того чтобы эмулировать определённое устройство:

Каждый заранее установленный режим автоматически настраивает параметры эмуляции (такие как разрешение экрана устройства (device resolution) и Пиксельное соотношение (pixel ratio), а также включает эмуляцию сэнсорного экрана (touch emulation) и т. д.).
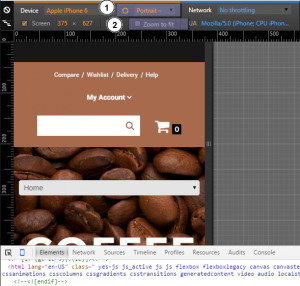
Переключайтесь между книжным (portrait) и альбомным (landscape) видом, нажав значок «Изменить размеры». Выберите кнопку «Соответствовать размеру экрана», для того чтобы убедиться, что экран устройства, которое эмулируется, остается полностью видимым внутри окна браузера:

Для того чтобы эмулировать пользовательский размер экрана (custom screen size), задайте разрешение экрана устройства в пикселях в полях ширина (width) и высота (height):

Для того чтобы работать с медиа-запросами:
Благодаря Режиму устройства легко исследовать действие медиа-запросов.
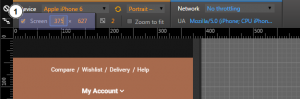
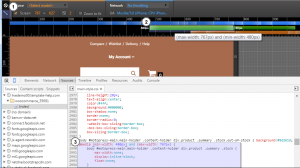
Для того чтобы включить инструмент работы с медиа-запросами, нажмите на значок ‘Медиа-запросы’ (Media queries) в верхнем левом углу окна. Инструменты разработчика (DevTools) найдут медиа-запросы в вашем файле стилей и отобразят их как цветные полосы в верхней части окна:

Медиа-запросам соответствуют такие цвета:

Синий: Запросы для максимальной ширины экрана;
Зелёный: Запросы для определённого диапазона значений ширины экрана;
Оранжевый: Запросы для минимальной ширины экрана.
Для того чтобы предварительно просмотреть стили для определённого разрешения экрана (preview screen styles), нажмите на панель медиа-запросов (media query bar), для того чтобы настроить разрешение окна эмулятора и предварительно просмотреть стили (preview styles) для нужного диапазона размеров экрана:

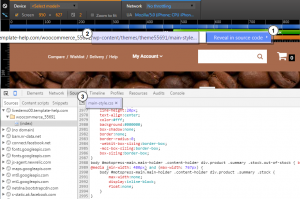
Нажмите правой кнопкой мышки на панель, для того чтобы найти, в каком месте дается определение медиа-запроса (view where the media query is defined) в CSS и перейти к этому определению (jump to the definition) в исходном коде:

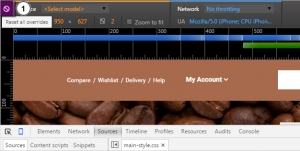
Для того чтобы отключить (turn off) эмуляцию мобильных устройств, не покидая Режим устройства, нажмите на значок ‘Сбросить все переопределения’ (Reset all overrides) и обновите страницу:

Вы можете даже изменить Операционную систему (Operation System) мобильного устройства.
Откройте панель Инструментов разработчика, нажав на значок ‘Больше переопределений’ (More overrides) в правом верхнем углу окна браузера. Затем, выберите ‘Сеть’ (Network) в окне, которое откроется:

Мы надеемся что этот туториал был Вам полезен. Вы можете также ознакомиться с детальным видео-туториалом ниже.
Как использовать функцию эмуляции устройств браузера Google Chrome













