- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как использовать API веб-шрифтов Google
Ноябрь 21, 2011
Добрый день! Из этого туториала Вы узнаете, как использовать API веб-шрифтов Google, для того чтобы добавить веб-шрифты на ваши страницы HTML.
Возможно, Вы хотите использовать пользовательские веб-шрифты на вашем сайте HTML, для того чтобы применить их для конкретных элементов ваших станиц.
Давайте узнаем, как это сделать.
Во первых, получите атрибут rel ссылки шрифта, который Вы хотите добавить на ваш сайт.
-
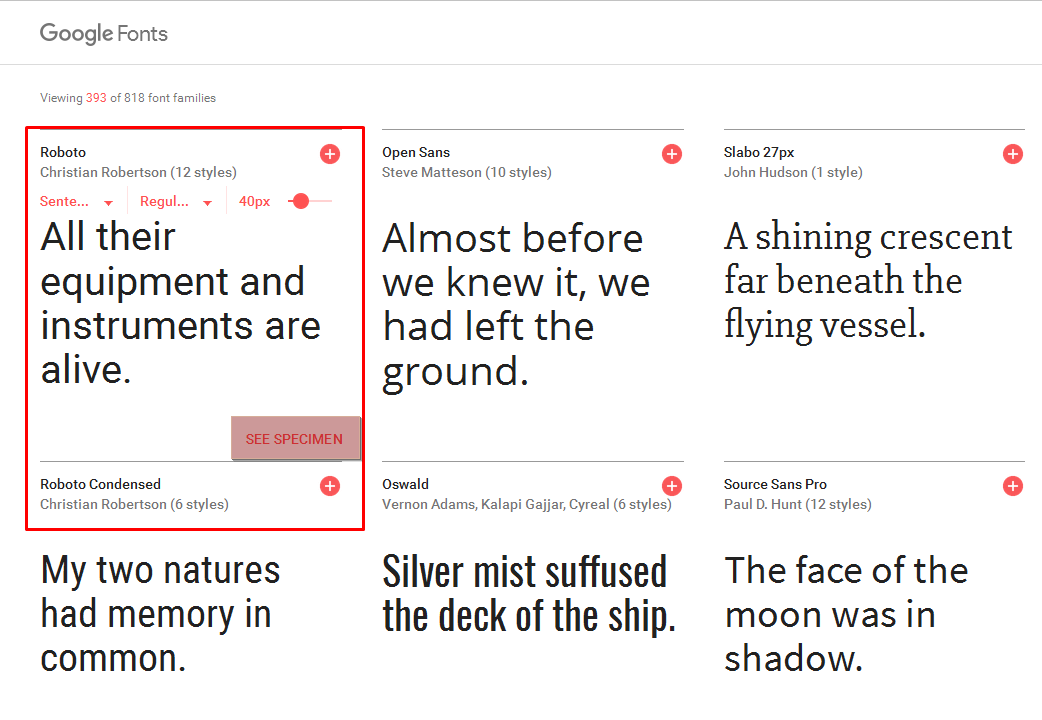
Перейдите на сайт Google Web Fonts и выберите шрифт, который Вы хотите использовать.
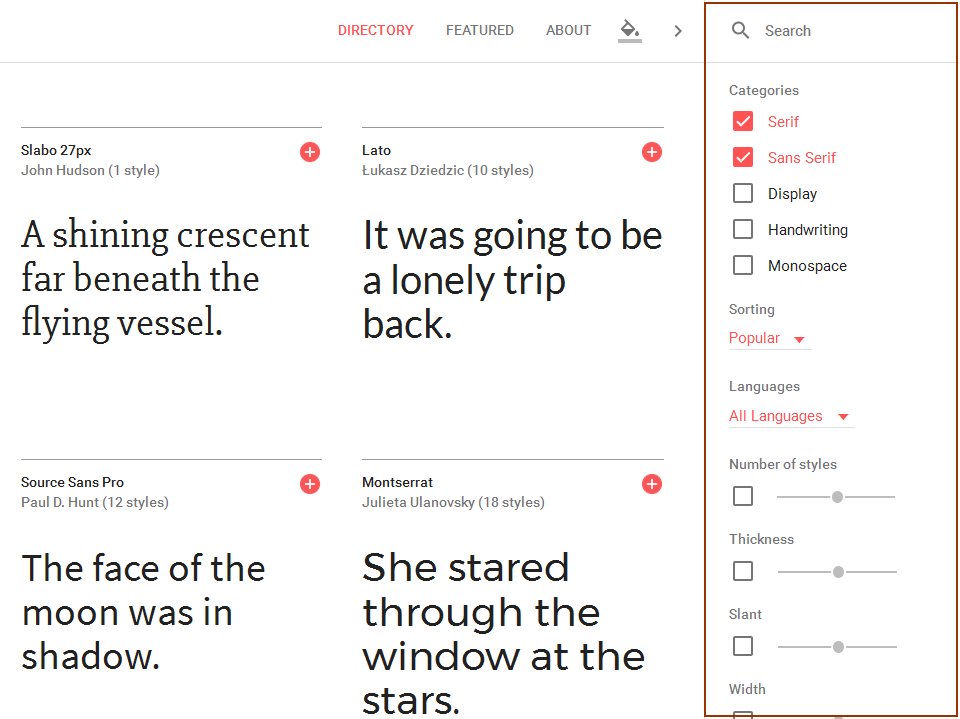
Используйте фильтр справа, для того чтобы найти шрифт, который соответствует вашим потребностям:

-
Наведите курсором мышки на название подходящего шрифта и нажмите на «Смотреть образец» (See Specimen):

-
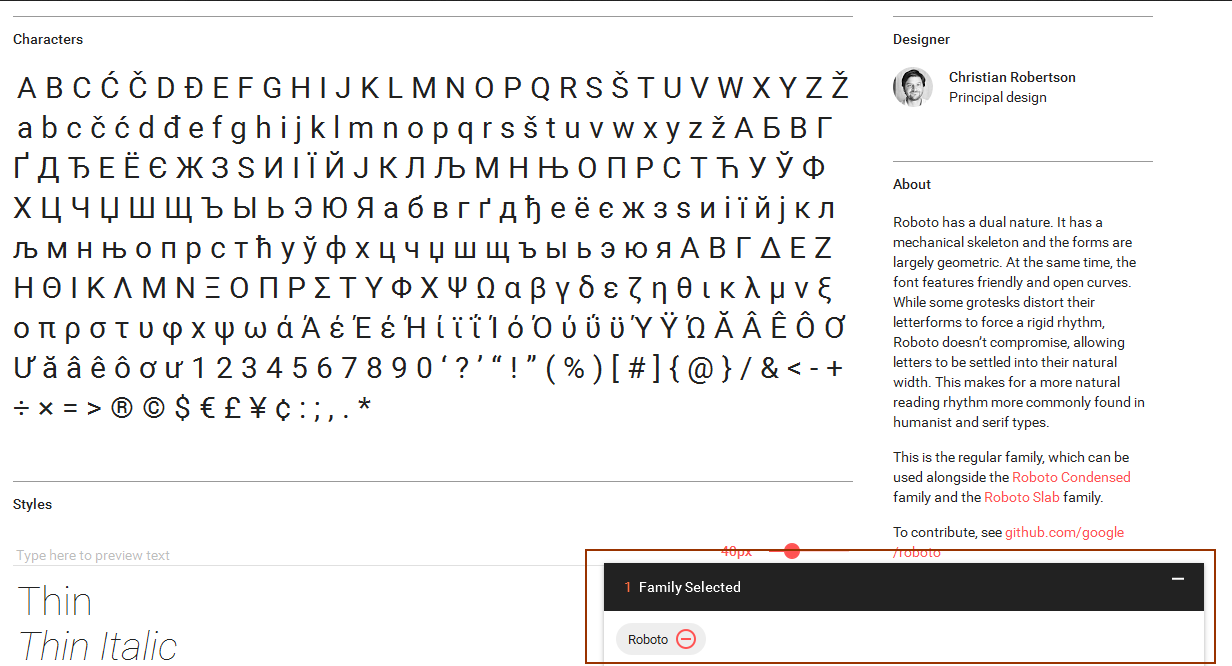
На странице шрифта ознакомьтесь с описанием шрифта и убедитесь, что это именно тот шрифт, который Вам подходит.
Затем, нажмите на кнопку «Выбрать этот шрифт» (Select This Font) справа вверху:

-
Выбрав шрифт, нажмите на полоску, которая отобразилась в нижнем левом углу экрана:

-
В открывшемся всплывающем окне, найдите код вставки (embed code):
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
-
Скопируйте код в буфер обмена и вставьте его в тег head вашего файла index.html:

Не забудьте сохранить файл, для того чтобы применить изменения.
Шрифт нужно добавить в каждый ваш файл HTML.
-
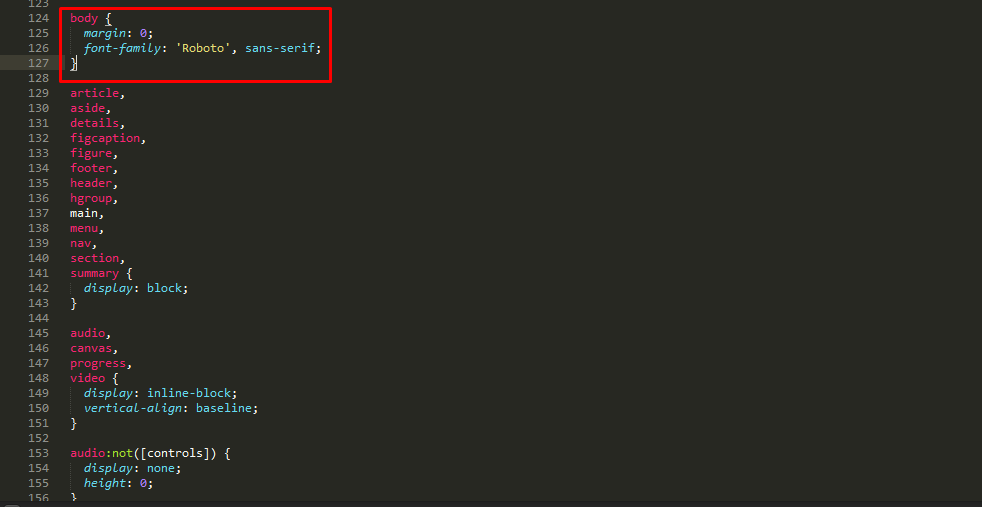
Теперь, вернитесь на главную страницу вашего сайта и найдите тут правило CSS:
font-family: 'Roboto', sans-serif;
-
Используйте это правило для селектора CSS нужного раздела вашего сайта, например:
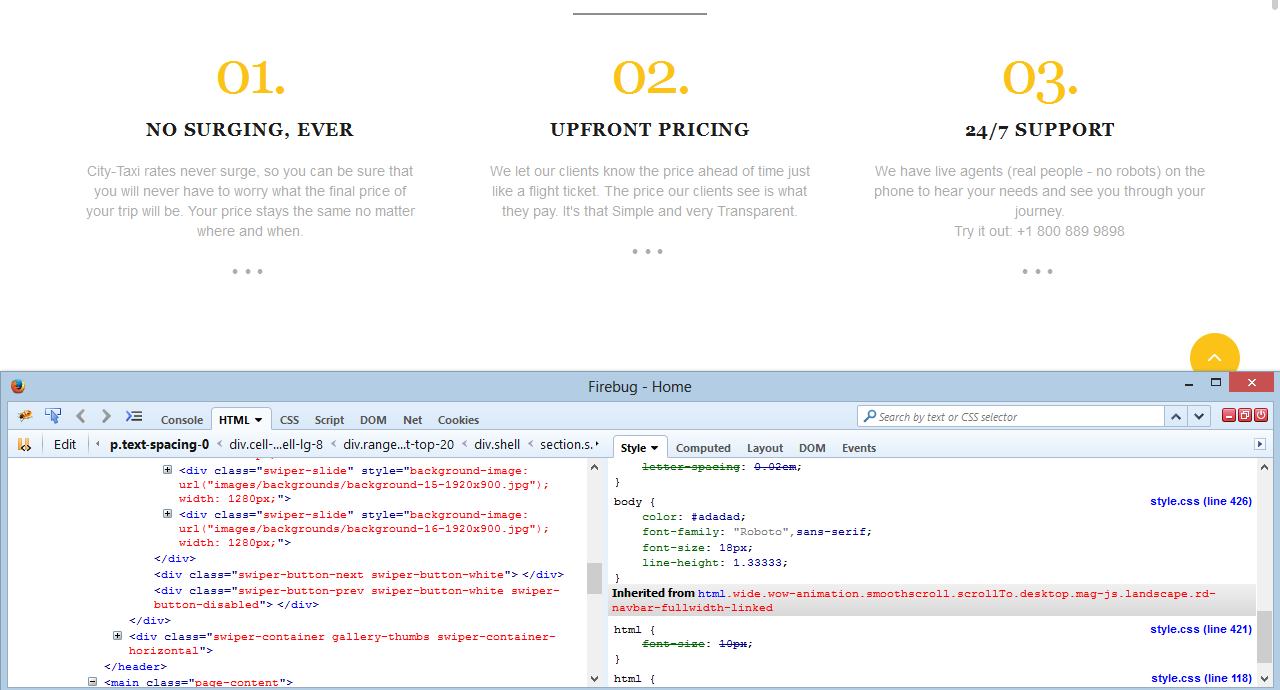
body { font-family: 'Roboto', sans-serif; }Вышеуказанное правило CSS применит добавленный шрифт Roboto к основному тексту вашего сайта:

-
Сохраните файл для применения изменений.
-
Перейдите на ваш сайт и обновите страницу для просмотра изменений.
Вы увидите, что шрифт Roboto используется для основного текста вашего сайта:

Это конец туториала. Теперь Вы знаете, как использовать API веб-шрифтов Google, для того чтобы добавить веб-шрифты на ваши страницы HTML.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как использовать API веб-шрифтов Google













