- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OsCommerce. Как работать с модулями (информационные блоки)
Август 1, 2013
В этом уроке Вы узнаете, как работать с модулями (информационные блоки) в OsCommerce шаблоне.
Обратите внимание,что этот урок подходит только для osCommerce 2.3.x шаблонов.
OsCommerce. Как работать с модулями (информационные блоки)Есть дизайны, где отключены некоторые информационные блоки, но их можно легко включить в администрационной панели.
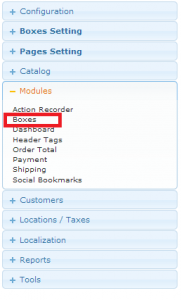
1. Перейдите во вкладку Modules->Boxes (модули -> блоки).

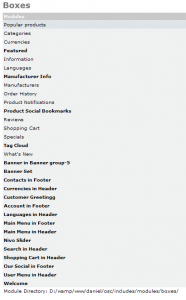
2. Вы увидите список всех доступных модулей в Вашем шаблоне.

3.Выберите нужный модуль и нажмите на кнопку ‘Edit’ (редактировать) .
4. Установите опцию ‘Enable Module’ (включить модуль) на ‘True’, чтобы включить выбранный модуль.
5. С помощью опции ‘Content Placement’ (размещение контента) укажите позицию модуля (справа или слева).
6. С помощью опции ‘Display in Pages’ (показать на страницах) можно выбрать страницы, где будет показываться этот модуль/блок.
7. Сохраните изменения.
8. Обновите страницу, чтобы увидеть изменения.
9. Новый блок успешно добавлен.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
OsCommerce. Как работать с модулями (информационные блоки)













