- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить ширину колонок
Май 2, 2011
JS Animated. Как изменить ширину колонок




В этом уроке Вы увидите, как изменить ширину колонок в шаблоне анимированном JavaScript.
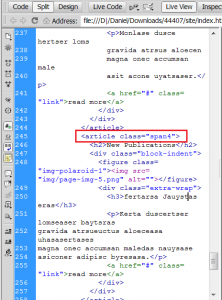
Откройте файл .html при помощи программы Adobe Dreamweaver или любого другого HTML редактора.
Используйте режимы Live View (Живой просмотр) и Split (Смешанный).
Чтобы найти нужный html код для определенной колонки используйте кнопку ‘Inspect’(Просматривать) .
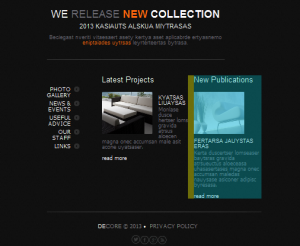
Выберите нужный блок,

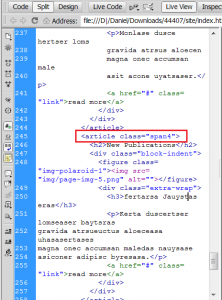
Вы увидите html код. Он начинается с класса "span".

В большинстве шаблонов используется 12-столбчатый макет. Измените цифру класса span (с 1 до 12), чтобы изменить ширину колонки.
Сейчас у сайта колонки разной ширины и все должно работать правильно.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
JS Animated. Как из менить ширину колонки













