- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 2.5 Как работать со слайдером
Март 6, 2012
Эта инструкция продемонстрирует, как работать со слайдером в шаблонах Joomla 2.5.
В первую очередь откройте административную панель Joomla и найдите модуль slider. Обратите внимание на тип этого модуля. Все модули находятся в разделе Extensions > Modules Manager административной панели.
В зависимости от типа модуля используйте следующие инструкции для редактирования.
K2 Content
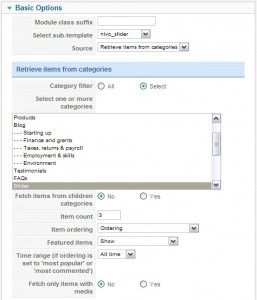
K2 content это модуль по умолчанию из компонента K2. Он выводит элементы определенной категории K2. Слайдер создан на основе модуля с добавлением jQuery скрипта. Для активации слайдера выберите модуль Sub-template. Он должен быть nivo-slider.
В выпадающем списке sources выберите, что должно отображаться в слайдере. Это могут быть элементы определенной категории, или же специальные жлементы.
В поле item count укажите количество слайдов, которые должны отображаться.
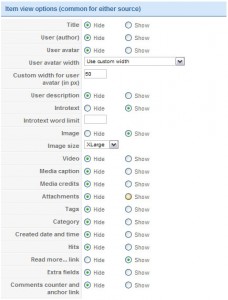
В разделе View Options определите, какие части элементов должны отображаться (Заголовок, вступительный текст, изображения и т.д.).
Помните, что отображение изображения является обязательной опцией.
Если вы хотите внести серьезные изменения в слайдер, то вам потребуется следующие файлы из папки templates/theme###:
- css
- nivo-slider.css — css файл слайдера
- js
- jquery.nivo.slider.js — JavaScript файл слайдера
Если вы хотите отредактировать ядро модуля слайдера, то вам потребуется файл html\mod_k2_content\nivo_slider\default.php.
В нижней части этого файла вы найдете все доступные настройки Nivo Slider и сможете их изменить:
<script type="text/javascript">
jQuery(window).load(function(){
var $slider_ul_id = $('#slider'); //Please define slider items list ID
$slider_ul_id.nivoSlider({
effect: 'boxRainGrow',
slices: 1,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 7000,
startSlide: 0,
directionNav: true,
directionNavHide: false,
controlNav: true,
controlNavThumbs: false,
controlNavThumbsFromRel: false,
controlNavThumbsSearch: '.jpg',
controlNavThumbsReplace: '_thumb.jpg',
keyboardNav: false,
pauseOnHover: true,
manualAdvance: false,
captionOpacity: 1,
prevText: 'Prev',
nextText: 'Next',
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){},
lastSlide: function(){},
afterLoad: function(){}
});
});
</script>
Вы сможете больше узнать про nivo slider и его настройки тут.
Vinaora Nivo Slider
Альтернативным решением для создания слайдера в Joomla 2.5 является Vinaora Nivo Slider. Это модуль от сторонних разработчиков, который архив шаблона и находится в папке sources. Его потребуется установить в разделе Extensions > Extensions Manager главного меню.
Вы можете узнать больше об этом модуле на официальной странице http://vinaora.com/vinaora-nivo-slider/