- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 2.5.x. Как управлять размерами изображений записей K2
Январь 29, 2015
Из этого туториала вы узнаете, как управлять размерами изображений записей компонента K2 в Joomla 2.5.x.
Joomla 2.5.x. Как управлять размерами изображений записей K2
-
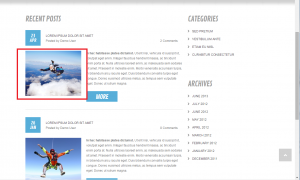
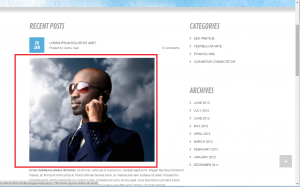
Пожалуйста, откройте страницу блога (Blog) на вашем сайте. Здесь вы увидите записи с изображениями:
-
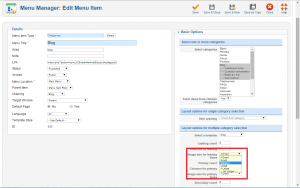
Для того, чтобы изменить ширину изображений, войдите в панель управления Joomla, перейдите в меню Меню (Menus) -> Главное меню (Main menu) -> Блог (Blog). В правой колонке выберите вкладку Основные параметры (Basic Options). здесь вы можете указать желаемую ширину изображений:
-
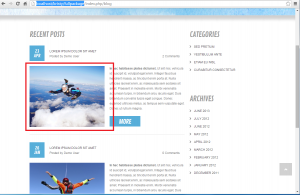
Пожалуйста, проверьте ваш сайт (обновите его). Как вы видите, ширина изображений успешно изменена:
-
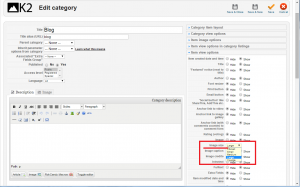
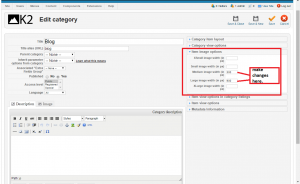
Теперь на странице блога нажмите кнопку «подробнее» (read more) для любой из записей. Вы увидите изображение записи другого размера. Для того, чтобы изменить размеры изображения на странице записи, перейдите в раздел Компоненты (Components) -> K2 -> Категории (Categories), откройте необходимую категорию (название категории можно проверить в разделе Меню (Menus) -> Главное меню (Main menu) -> Блог (Blog) -> Основные параметры (Basic Options)). В данном примере это категория Блог (Blog). Справа вы увидите Параметры просмотра записи (Item view options). Нажмите на этой вкладке и выберите желаемый размер изображения. Сохраните настройки и обновите сайт, чтобы просмотреть внесенные изменения:
-
Вы также можете указать пользовательское значение ширины для изображений на странице записи. В панели управления Joomla, в настройках категории блога, справа выберите ширину изображения записи. Как вы видите, для маленького и большого размеров доступны пользовательские настройки ширины. Если вы хотите указать пользовательское значение ширины изображения, например, 500px, то замените 600px на 500px. Убедитесь, что во вкладке Параметры просмотра записи (Item view options) выбран вариант «Большое изображение» (Large image), так как вы меняли значение в пользовательском поле ширины изображения большого размера):
-
Для того, чтобы отображались изображения заданной ширины надо заново прикрепить изображение к записи. Откройте запись и перезагрузите изображение. Сохраните ее. Обновите сайт. Теперь ширина изображения составляет 500px:
Спасибо за внимание. Теперь вы знаете, как управлять размерами изображений записей K2 в Joomla 2.5.х.
Вы также можете воспользоваться детальной видео-версией туториала:
Joomla 2.5.x. Как управлять размерами изображений записей K2