- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как добавить новое поле в модуле TM AJAX Contact Form
Сентябрь 15, 2015
В этом уроке мы Вам покажем, как добавить новое поле в TM AJAX Contact Form модуль в шаблонах Joomla 3.
Joomla 3.x. Как добавить новое поле в модуле TM AJAX Contact Form
Все шаблоны Joomla 3 включают в себя контактную форму (contact form).
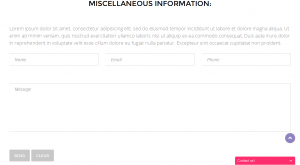
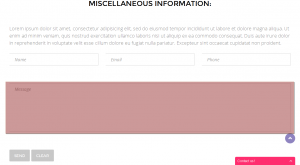
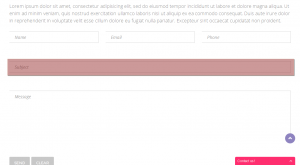
Обычно контактная форма имеет стандартные поля (standard fields), например «Имя» (Name), «Электронный адрес» (E-mail), «Номер телефона» (Phone) и «Сообщение» (Message):
Вы также можете захотеть добавить свои собственные поля к форме, чтобы Ваши пользователи их заполняли.
Давайте научимся, как это можно сделать.
Войдите в админ панель Joomla.
-
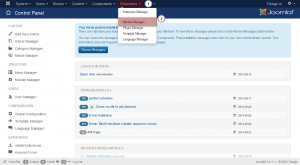
Перейдите во вкладку Дополнения ->Менеджер модулей (Extensions ->Module Manager):
-
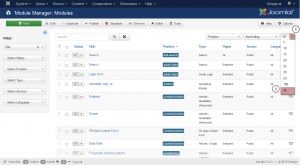
Справа на появившейся странице нажмите на кнопку количество единиц (items counter) и выберите опцию «Все» (All), чтобы все доступные модуля отображались на странице:
-
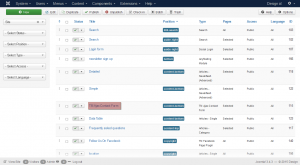
Теперь, когда все модули видны на странице, используйте сочетание клавиш CTRL+F/CMND+F (Windows OS/Mac OS), чтобы найти текст «TM AJAX Contact Form».
-
Нажмите на название модуля, чтобы открыть его для изменений:
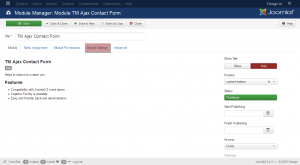
Окно для редактирования TM AJAX Contact Form открыто перед Вами.
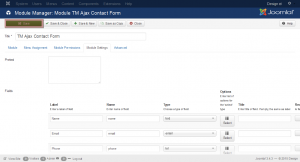
Теперь, нажмите на вкладку Настройки модуля (Module Settings), чтобы открыть страницу с главными настройками контактной формы:
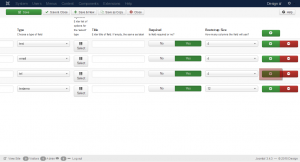
Первое, что Вы увидите это поле «Описание» (Pretext), а ниже доступные поля — именно здесь Вы можете добавлять изменения.
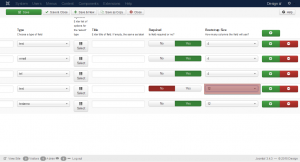
Нажмите на знак «плюс» (+) (plus) рядом с полем, возле которого Вы хотите добавить новое. Например Вы хотите добавить поле «Причина» (Subject) после поля «Номер телефона» (Phone):
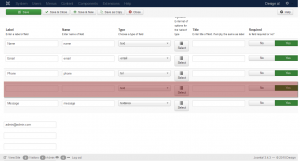
Теперь вы увидите пустое поле:
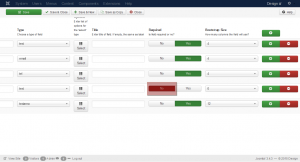
Заполните поля «Ярлык» (Label) и «Имя» (Name) и задайте опцию «Тип» (Type) для поля, которое Вы добавили — в нашем случае, это будет «текст»:
Вы также должны выбрать будет ли поле обязательным или нет, задав правильную опцию. Давайте сделаем поле причины не обязательным:
Вы должно быть заметили, что опцию «Bootstrap Size» также надо задать.
Используя эту опцию, вы можете задать размер поля (field size) — выбирая 12 вы сделаете так, что поле будет занимать всю ширину контейнера контактной формы, также как и поле «Сообщение» (Message):
Номер 4 значит, что поле займёт третью часть всего контейнера с формой, номер 3 — четвёртую часть и так далее.
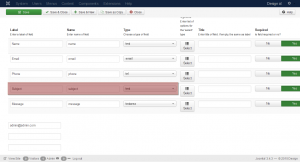
Давайте сделаем так, чтобы поле занимало всю ширину контейнера выбрав 12:
Прокрутите страницу вверх и нажмите на кнопку «Сохранить» (Save) слева вверху, чтобы сохранить изменения:
Перейдите на Вашу контактную страницу и обновите её, чтобы увидеть изменения. Поле «Причина» (Subject) добавлено успешно:
Теперь вы знаете, как добавить новое поле в модуль TM AJAX Contact Form в шаблонах Joomla 3.
Вы также можете посмотреть все детали в видео инструкции ниже:
Joomla 3.x. Как добавить новое поле в модуле TM AJAX Contact Form