- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как изменить позицию карты Google (на Главной странице)
Декабрь 22, 2014
Из этого туториала вы узнаете, как изменить позицию карты Google (на Главной странице) в шаблонах Joomla 3.x.
Joomla 3.x. Как изменить позицию карты Google (на Главной странице)
Карта Google, которая отображается на домашней странице вашего сайта, редактируется иначе, чем карта Google со страницы Контактов. В большинстве случаев эта карта отображается из статьи со встроенным кодом HTML.
Пожалуйста, выполните следующее, для того, чтобы изменить позицию карты Google на Главной странице:
-
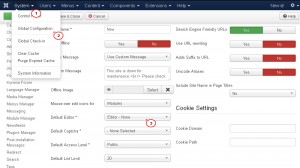
Войдите в панель управления Joomla и перейдите в раздел Система (System) -> Общая конфигурация (Global Configuration).
-
Найдите параметр Редактор по умолчанию (Default Editor) и выберите Редактор (Editor) — Code Mirror или Редактор (Editor) — None из выпадающего списка:
ВНИМАНИЕ: Вы не сможете увидеть код загрузки карты Google в статье, если активирован редактор «TinyMCE» (редактор Joomla по умолчанию).
-
Нажмите кнопку Сохранить (Save) в правом верхнем углу, чтобы сохранить изменения.
-
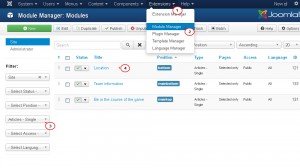
Теперь мы должны проверить, какая статья содержит код карты Google. Перейдите в меню Расширения (Extensions) -> Менеджер Модулей (Module Manager).
-
Отсортируйте модули по типу "Статьи (Articles) — Одиночные (Single)" и выберите нужный модуль из списка. В нашем случае, это модуль "Location" в позиции «bottom»:
-
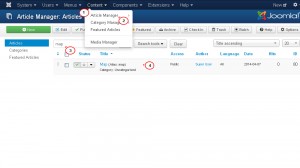
Проверьте имя статьи в поле параметра Выберите Статью (Select Article). В нашем примере это статья "Map":
-
Теперь найдите и откройте эту статью в Менеджере Статей (Article Manager):
-
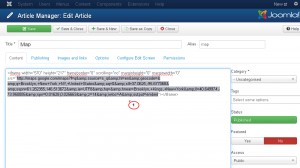
В области текста вы увидите код карты:
<iframe width="570" height="217" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+New+York,+NY,+United+States&aq=0&sll=37.0625,-95.677068&sspn=61.282355,146.513672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.950005&spn=0.01628,0.025663&z=14&iwloc=A&output=embed"></iframe>
-
Этот код (ссылку на встроенную карту) надо отредактировать или заменить новым:
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+New+York,+NY,+United+States&aq=0&sll=37.0625,-95.677068&sspn=61.282355,146.513672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.950005&spn=0.01628,0.025663&z=14&iwloc=A&output=embed
-
Для создания собственного кода встроенной карты перейдите по ссылке https://www.google.com/maps.
-
Укажите ваш адрес в поле поиска.
-
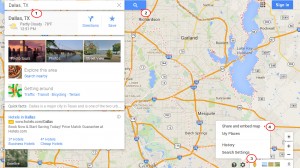
Выберите необходимую позицию и уровень масштабирования карты с помощью мыши и кнопок управления картой.
-
Нажмите на иконке настроек в правом нижнем углу страницы. Выберите меню Поделитесь с друзьями или получите код карты (Share and embed map) из списка доступных вариантов:
-
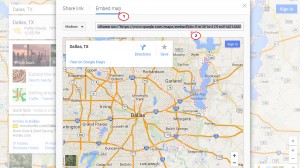
Перейдите на вкладку Код (Embed Map). Скопируйте код, сгенерированный для вашей карты Google. Он будет выглядеть следующим образом:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d214587.41156412518!2d-96.73133959999998!3d32.82066454999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x864c19f77b45974b%3A0xb9ec9ba4f647678f!2sDallas%2C+TX!5e0!3m2!1sen!2s!4v1414173355244" width="600" height="450" frameborder="0" style="border:0"></iframe>
-
Эту часть кода надо использовать в вашей статье (значение атрибута src):
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d214587.41156412518!2d-96.73133959999998!3d32.82066454999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x864c19f77b45974b%3A0xb9ec9ba4f647678f!2sDallas%2C+TX!5e0!3m2!1sen!2s!4v1414173355244
-
Замените исходный код сгенерированным.
-
Новый код карты будет выглядеть, как:
<iframe width="570" height="217" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d214587.41156412518!2d-96.73133959999998!3d32.82066454999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x864c19f77b45974b%3A0xb9ec9ba4f647678f!2sDallas%2C+TX!5e0!3m2!1sen!2s!4v1414173355244"></iframe>
-
Нажмите кнопку Сохранить (Save) в правом верхнем углу после завершения всех действий.
-
Обновите сайт, чтобы увидеть изменения. Теперь позиция карты Google на Главной странице вашего сайта успешно изменена.
На этом туториал подходит к концу. Теперь вы знаете, как изменить позицию карты Google на Главной странице в шаблонах Joomla 3.x.
Вы также можете воспользоваться детальной видео-инструкцией:
Joomla 3.x. Как изменить позицию карты Google (на Главной странице)