- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как сделать так, чтобы текст статьи отображался в 2 колонки
Февраль 2, 2015
Из этого туториала Вы узнаете, как сделать так, чтобы текст статьи в Joomla 3.x отображался в 2 колонки
Joomla 3.x. Как сделать так, чтобы текст статьи отображался в 2 колонки
Для того чтобы текст статьи в Joomla 3.x отображался в 2 колонки, Вам необходимо сделать следующее:
-
Откройте вашу админ панель Joomla.
-
Перейдите на вкладку Материалы (Content).
-
Выберите Менеджер материалов (Article Manager) и нажмите на Добавить новый (Add New).
-
Введите заголовок вашей статьи.
-
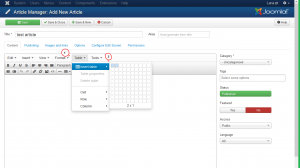
В вашем редакторе WYSIWYG (предположим, что Вы используете TinyMCE) нажмите на иконку «Создать таблицу» (Create Table).
-
Выберите желаемое количество колонок (в нашем случае — 2 колонки):
-
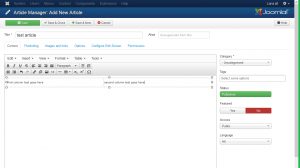
Задайте необходимую ширину колонок:
-
Добавьте содержимое в колонки.
-
Используйте кнопку Сохранить (Save), для того чтобы сохранить изменения.
Вы можете воспользоваться детальным видео туториалом:
Joomla 3.x. Как сделать так, чтобы текст статьи отображался в 2 колонки