- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как управлять настройками плагина Google Map
Май 13, 2015
Из этого туториала Вы узнаете, как управлять настройками плагина Google Map в шаблоне Joomla 3.x.
Joomla 3.x. Как управлять настройками плагина Google Map
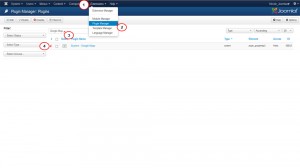
Для того чтобы настроить плагин Google Map в соответствии с вашими предпочтениями, перейдите на вкладку Расширение (Extensions) -> Менеджер плагинов (Plugin Manager) и откройте плагин System — Google Maps (Вы сможете найти его, используя инструмент поиска):
В открывшемся окне Вы увидите вкладки, которые отвечают за различные настройки плагина Google Map:
-
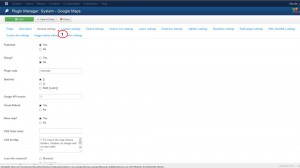
Во вкладке Общие настройки (General settings) Вы можете указать размеры карты, определить используемый язык, указать Ключ API вашей карты, а также добавить к ней класс CSS:
-
Параметр Опубликован (Published) определяет, опубликован ли данный элемент сайта. Если нет, карты не будут отображаться на сайте.
-
Код плагина (Plugin code) определяет, какой код нужно ввести в запись/модуль, для того чтобы отобразить карту. Значением по умолчанию является mosmap.
-
Параметр Скобки (Brackets) определяет, какие скобки следует использовать вокруг кода плагина: {}, [ ] или и те и те.
-
Версия Google API (Google API Version) определяет версию Google API, которую использует карта (версия 3 является наиболее новой (используется по умолчанию)).
-
Название класса CSS (CSS Class Name). Это поле позволяет Вам ввести пользовательский класс CSS, который Вы можете позднее использовать как селектор. При помощи этого селектора Вы можете добавлять правила в файл template.css и тем самым управлять отображением карт на сайте.
-
Опция Язык (Language) указывает на то, чем определяется язык карт (на кнопках и всплывающих подсказках): языком сайта, пользовательскими настройками (язык браузера/его местоположение) или файлом конфигурации сайта, в котором содержатся языковые настройки.
-
При помощи параметров Ширина (Width) и Высота (Height) Вы можете задать размер карты. Вам необходимо ввести не только значение, но и единицы измерения, например 100% или 400px.
-
-
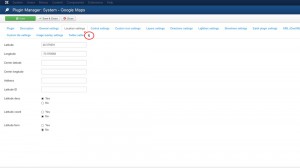
Вкладка Настройки местоположения (Location settings) позволяет вам управлять местоположением объекта, которое выводится на карте:
-
Вам необходимо указать Широту (Latitude) и Долготу (Longitude).
-
Широта центральной точки (Center Latitude) и Долгота центральной точки (Center Longitude) позволяют Вам ввести значение широты и долготы центральной точки карты. В случае, если эти поля не заполнены, карта автоматически выберет центральную точку.
-
- Вкладка
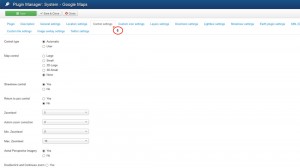
Настройки управления (Control settings) позволяет вам настроить параметры приближения, прокрутки и отображения карты:
-
Вы можете выбрать значение Уровня приближения (Zoomlevel ) от 0 (наименее детально) до 19 (максимальное приближение). Вы можете также указать Максимальный уровень приближения (Max. Zoomlevel) и Минимальный уровень приближения (Min. Zoomlevel), до которых пользователи могут приблизить или отдалить объект на карте.
-
Тип карты (Maptype) определяет то, как гости сайта видят вашу карту. Тип карты может быть Обычный (выбран по умолчанию), Спутник, Смешанный или Поверхность Земли.
-
-
Вкладка Настройки пользовательской иконки (Custom icon settings) позволяет Вам указать путь и определить параметры пользовательской иконки для вашей карты Google Map.
-
Вкладка Настройки слоев (Layers settings) определяет, какие слои карты Google Map будут отображены (показывать ли движение транспорта, велосипедные маршруты, погоду и т.д.).
-
Во вкладке Настройки навигации (Directions settings) Вы можете управлять параметрами того, как пользователи могут использовать функцию ‘Проложить маршрут’ карты Google Map на вашем сайте.
-
Во вкладке Настройки лайтбокса (Lightbox setting) Вы можете определить, могут ли пользователи видеть карту Google Map в виде лайтбокса, а также определить размеры и параметры отображения такой карты.
-
Во вкладке Настройки просмотра улиц (Streetview settings) Вы можете указать размер карты Google Map при просмотре улиц, а также включить автоповорот, приближение и т.д.
-
Если вы хотите использовать файлы KML, для того чтобы отобразить ваше местоположение, Вы можете найти необходимые настройки во вкладке Настройки KML (Geo XML) (KML (Geo XML) settings).
-
Вы можете также использовать элементы мозаичного отображения (tiles) в вашей карте Google. Параметры таких элементов могут быть настроены во вкладке Настойки пользовательских мозаичных элементов (Custom tiles settings). Вы можете указать ссылку для элементов, метод их получения, прозрачность и границы, максимальное и минимальное приближение и т.д.
-
В плагине Google Map Вы можете также использовать наложение изображений. Во вкладке Настройки наложения изображений (Image overlay settings) плагина Вы можете указать ссылку на изображение, расположение, индекс CSS, ширину и долготу.
-
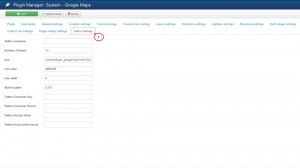
Последней вкладкой, которую Вы видите в настройках является вкладка Настройки Twitter (Twitter settings), которая позволяет Вам отобразить записи Twitter на вашей карте Google Map. В настройках Вы можете определить число записей, которые отображаются и ввести ваш ключ доступа к ленте Twitter:
Теперь Вы знаете, как управлять настройками плагина Google Map в Joomla 3.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже: