- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как удалить лайтбокс, эффект при наведении и ссылки на странице портфолио
Ноябрь 21, 2014
Из этого туториала вы узнаете, как удалить лайтбокс, эффект при наведении и ссылки на странице портфолио.
Joomla 3.x. Как удалить лайтбокс, эффект при наведении и ссылки на странице портфолио
-
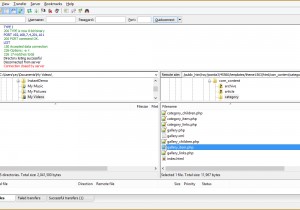
Откройте корневую папку вашего сайта с помощью менеджера файлов или панели управления на хостинге.
-
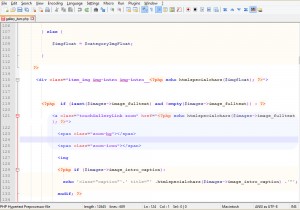
Перейдите в папку templates/themeXXXX/html/com_content/category и откройте файл gallery_item.php:
-
Найдите класс touchGallerylink:
-
Надо удалить этот класс touchGallerylink zoom и изменить текущую ссылку.
Также надо удалить элементы span zoom-bg и zoom-icon.Замените:
<a class="touchGalleryLink zoom" href="<?php echo htmlspecialchars($images->image_fulltext); ?>">
На:
<a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>">
-
Сохраните файл после редактирования и загрузите обратно на сервер, перезаписывая текущую версию.
-
Откройте ваш сайт и обновите страницу, в некоторых случаях может понадобиться очистить кеш в браузере, чтобы увидеть изменения.
Спасибо за внимание. Теперь вы знаете, как удалить лайтбокс, эффект при наведении и ссылки на странице портфолио.
Вы также можете воспользоваться детальной видео-инструкцией:
Joomla 3.x. Как удалить лайтбокс, эффект при наведении и ссылки на странице портфолио