- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как заменить текст элемента меню изображением
Январь 25, 2016
Из этого туториала Вы узнаете, как использовать изображения вместо текста для элементов меню в Joomla.
Joomla 3.x. Как заменить текст элемента меню изображением
Существует несколько способов добавления значков в меню:
Добавление изображений в меню, используя Менеджер Меню
Стандартный модуль Joomla для работы с меню позволит Вам заменить названия пунктов меню на изображения:
-
Войдите в вашу админ панель Joomla.
-
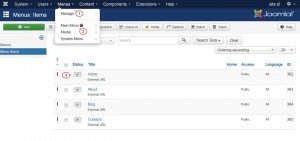
Перейдите на вкладку Меню (Menus) > Главное меню (Main Menu).
-
Затем, нажмите на любой элемент меню, для того чтобы внести в него изменения:
-
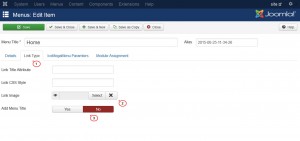
Измените тип элемента меню на Внешнюю ссылку (External Link).
-
Найдите раздел настроек Тип ссылки (Link type).
-
Задайте значение параметра Добавить название пункта меню (Add Menu Title) Нет.
-
Используйте кнопку Выбрать (Select), для того чтобы выбрать ваше изображение.
-
Нажмите на кнопку Сохранить (Save), для того чтобы применить изменения и проверьте ваш сайт:
Добавление изображений, используя код CSS
Второй способ основывается на добавлении класса css изображения в файл templates/theme###/css/templates.css (где ### — это номер вашего шаблона). Некоторые модули меню для Joomla, такие как модуль IceMegaMenu, не позволят Вам добавить изображение для элемента меню в админ панели. Вы можете добавить изображение, используя код css:
-
Используя фоновое изображение в коде css:
-
Откройте ваш сайт в браузере и используйте Инструмент разработчика, для того чтобы найти пользовательский класс css, который Вам нужно добавить для элемента меню:
-
Скопируйте класс css, который Вы найдёте. Как правило, код css выглядит следующим образом:
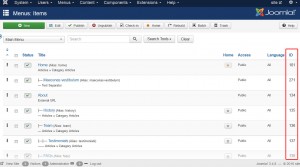
#iceMenu_### .iceMenuTitle:before { content: url("image_link_here") !important; top: 20px !important; position: relative !important; display: inline-block !important; line-height: 45px !important; } #iceMenu_101 .iceMenuTitle { font:0/0 a !important; }Где ### — это идентификационный номер элемента меню. Вы можете узнать идентификационные номера пунктов меню в вашей админ панели. Во вкладке Меню (Menus) > Главное меню (Main Menu) Вы увидите следующее:
image_link_here — это ссылка на ваше изображение элемента меню.
-
Подключитесь к вашему серверу, используя FTP или панель управления хостингом.
-
Найдите файл templates.css в папке templates/theme###/css на вашем сервере. Откройте файл в любом редакторе кода на вашем компьютере.
-
Добавьте ваш пользовательский класс css в конце файла templates.css.
-
Сохраните файл, загрузите его назад на сервер и проверьте результат на вашем сайте.
-
-
Используя значки FontAwesome:
-
Исследуйте ваш сайт, используя Инструмент разработчика, для того чтобы найти пользовательский класс css.
-
Внесите изменения в файл templates/theme###/css/templates.css (где ### — это номер вашего шаблона).
-
Код CSS, который нужно добавить в файл, как правило, выглядит следующим образом:
#iceMenu_101 .iceMenuTitle:before { font-family: FontAwesome !important; content: "###" !important; font-size: 45px !important; top: 20px !important; position: relative !important; display: inline-block !important; line-height: 45px !important; height: 90px !important; } #iceMenu_101 .iceMenuTitle { font:0/0 a !important; }Где ### — это класс значка FontAwesome. Список доступных значков можно найти на сайте FontAwesome.
-
Не забудьте сохранить файл и загрузить его на сервер.
-
Проверьте ваш сайт для просмотра изменений.
-
Теперь Вы знаете, как использовать изображения вместо текста в элементах меню в Joomla.
Вы можете также ознакомиться с детальным видео-туториалом ниже: