- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как заменить текстовый логотип изображением на странице загрузки (шаблон Wegy)
Февраль 26, 2016
Здравствуйте! Этот видео урок покажет как заменить текстовый логотип изображением на странице загрузки в Joomla Wegy шаблоне.
Joomla 3.x. How to replace the text logo with image logo on the loading page (Wegy template)Логотип на странице загрузки по дефолту выглядит следующим образом:

Заменить этот логотип нужным изображением можно в несколько несложных шагов.
Инструкция подразумевает, что Вы уже вошли в админ панель Joomla.
-
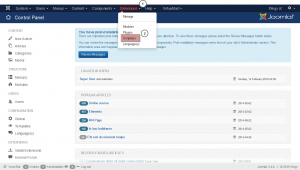
Перейдите во вкладку Расширения -> Шаблоны:

-
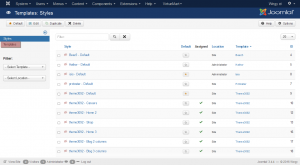
В меню слева выберите вкладку Шаблоны:

-
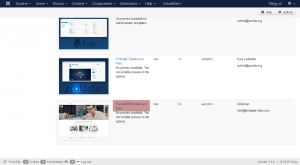
Из списка тем выберите «Theme3092 Details and Files» и нажмите на заголовок:

-
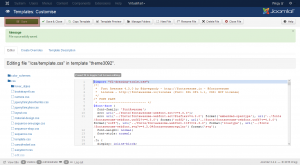
В появившемся интерфейсе для редактирования файлов темы откройте папку «css» и выберите template.css файл из списка:

-
Нажмите на область с кодом и используйте горячие клавиши CTRL+F/CMND+F (Windows OS/Mac OS), чтобы найти следующий код:
.mod-custom__page_loader .logo h1:before {
height: 35px;
width: 35px;
border-radius: 1000px;
content: "";
left: 0;
position: absolute;
top: 0;
}
.mod-custom__page_loader .logo h1:after {
height: 29px;
left: 23px;
top: 4px;
width: 29px;
border-radius: 1000px;
content: "";
opacity: 0.6;
position: absolute;
}
Закомментируйте код и добавьте следующий код сразу после него:
.mod-custom__page_loader .logo {
background: url("direct_path_to_your_logo_goes_here") 50% 50% no-repeat!important;
}
.mod-custom__page_loader .logo h1 span {
color: transparent !important;
}
Где direct_path_to_your_logo_goes_here — путь к изображению на Вашем сервере.
После редактирования код должен выглядеть следующим образом:
/*.mod-custom__page_loader .logo h1:before {
height: 35px;
width: 35px;
border-radius: 1000px;
content: "";
left: 0;
position: absolute;
top: 0;
}
.mod-custom__page_loader .logo h1:after {
height: 29px;
left: 23px;
top: 4px;
width: 29px;
border-radius: 1000px;
content: "";
opacity: 0.6;
position: absolute;
}*/
.mod-custom__page_loader .logo {
background: url("images/logo.png") 50% 50% no-repeat!important;
}
.mod-custom__page_loader .logo h1 span {
color: transparent !important;
}
Не забудьте нажать зеленую кнопку «Сохранить» в верхнем левом углу экрана, чтобы сохранить изменения:

Откройте Ваш сайт и обновите страницу, чтобы увидеть изменения.
Логотип на странице загрузки сайта успешно изменен:

Это конец инструкции. Мы научились заменять текстовый логотип изображением на странице загрузки Joomla Wegy шаблона.
Вы можете также посмотреть детальную видео инструкцию по ссылке ниже:
Joomla 3.x. How to replace the text logo with image logo on the loading page (Wegy template)













